Compressflow
Compressflow es una herramienta en línea que permite a sus usuarios reducir el tamaño de diferentes tipos de archivos de imagen sin pérdida de calidad.
El principal atractivo de la plataforma es su simplicidad, así como la eficiencia con la que cumple con el cometido de reducir el tamaño de las imágenes previamente subidas por los usuarios. En este caso de estudio vamos a observar los fundamentos del proyecto, las fases y procesos de diseño que se han llevado a cabo para producir un primer prototipo, así como las técnicas y métodos de evaluación realizados para mejorar el prototipo y la experiencia de los usuarios.
El proyecto en pocas palabras…
EL OBJETIVO
Crear una plataforma online dentro del marco de herramientas de Webflow que permita a los usuarios subir imágenes JPG y PNG con el objetivo de reducir su tamaño, siendo capaces de modificar la configuración de los archivos de salida para una mayor precisión en los resultados.
EL ENFOQUE
El principal punto a tener en cuenta para el enfoque fue respetar el trabajo previo realizado por Webflow, de manera que la plataforma pudiera formar parte de la familia de herramientas de las que dispone la marca. También fue necesario tener en cuenta las necesidades de los usuarios, así como el brief inicial, de manera que se pudieran crear unos prototipos que se ajustaran a las características descritas por los escenarios de uso.
MI ROL
Para este proyecto me encargué de todo el aspecto creativo, desde las investigaciones previas, hasta la definición de los prototipos (incluyendo el diseño de los componentes, los prototipos para pantallas desktop y móvil, así como el prototipado interactivo de la plataforma). Además, posteriormente, me encargué de llevar a cabo las tareas de evaluación de la usabilidad y el testeo del prototipo para encontrar errores y cambios potenciales con los que mejorar el prototipo.
“Para que todo funcione, es necesario disponer de un sistema de componentes que ofrezca flexibilidad, así como una expresión de la marca que permita implementar la coherencia estética del producto.”
– Premisa inicial
Primeros pasos:
Diseñando componentes y estableciendo la identidad visual del producto
El primer paso para crear la interfaz de Compressflow consistió en revisar la oferta previa de productos de la marca de Webflow. Durante este paso se pudo determinar qué expresión visual debía incluir el producto y cómo debía interactuar este con el universo de Webflow, para preservar la consistencia entre Compressflow y las demás herramientas que proporciona Webflow a sus usuarios.
Una vez hecho esto, se pudieron determinar un conjunto de componentes necesarios para crear la interfaz que sirvieron como esqueleto para el primer prototipo de Compressflow. En esta ocasión, fueron de vital importancia los casos de uso planteados en el brief del proyecto, puesto que estos disponían de los requisitos con los que debía cumplir la interfaz. Buenos ejemplos de ello eran la necesidad de que la herramienta fuera responsive, que se pudieran cargar archivos JPEG y PNG, que existiera la posibilidad de subir diversos archivos al mismo tiempo, así como determinar la calidad y el tamaño de los archivos de salida una vez hubieran sido convertidos.
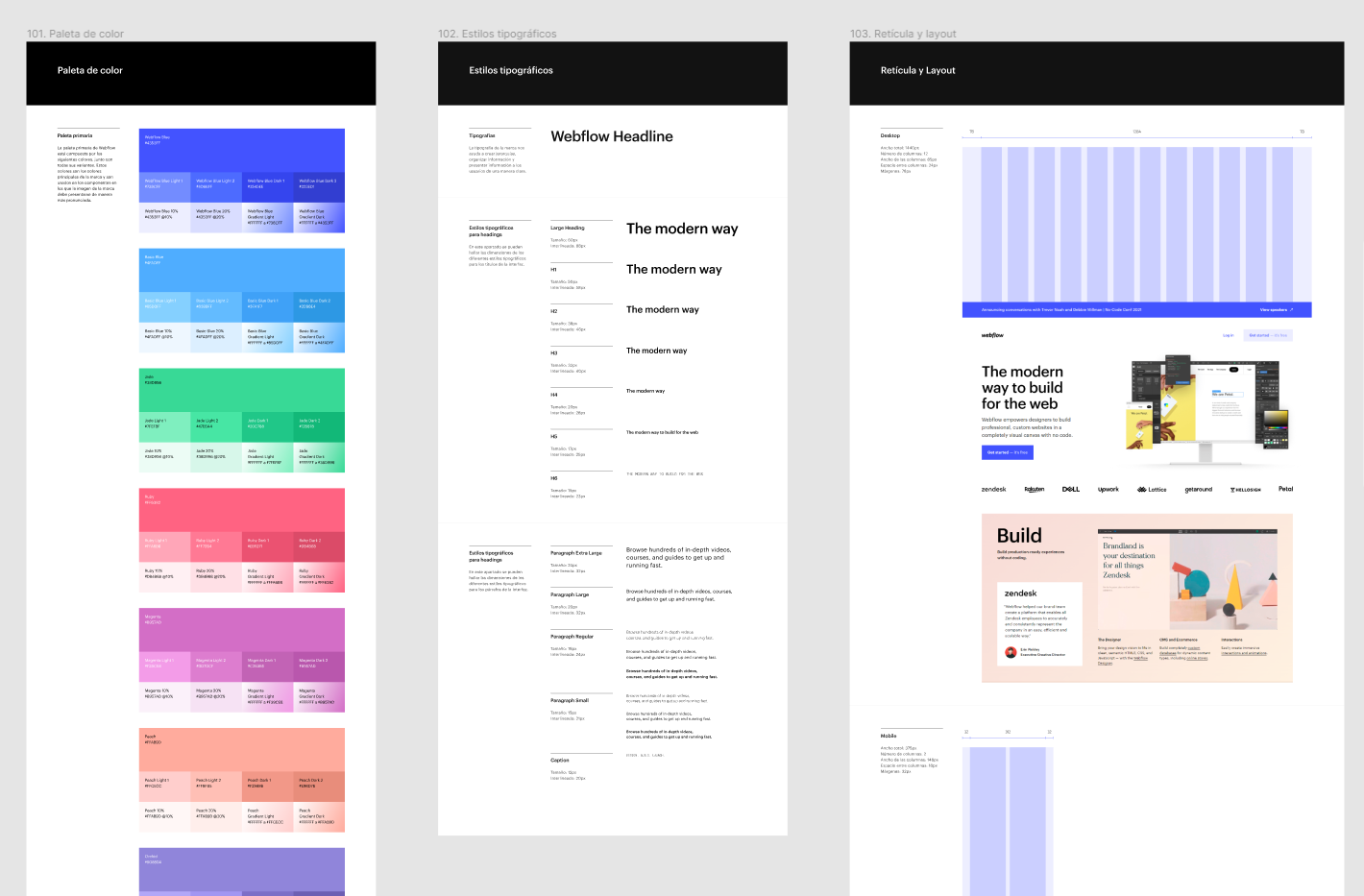
01. Captura de pantalla donde se muestra un extracto de la guía de estilo.
02. Ejemplo de uno de los componentes creados para el UI Kit (Chips).
Milestone inicial:
Creando un prototipo
Una vez definidos la identidad gráfica, la guía de estilo y el kit de componentes de la interfaz, fue necesario crear un prototipo que permitiera a los usuarios interactuar con la plataforma de manera que se pudieran llevar a cabo las acciones planteadas en los casos de uso incluidos en el brief.
Para ello, fue necesario diseñar un número de pantallas tanto para dispositivos móviles como para ordenadores, de manera que la experiencia fuera responsive y se adaptara a las expectativas de los usuarios, sea cual sea el dispositivo que utilizaran. Estos diseños contaron con su propio sistema de organización y etiquetado, de manera que el acceso a la información por parte de cualquier diseñador que pudiera formar parte del proyecto fuera lo más fácil y accesible posible.
Una vez creadas las pantallas necesarias para la interacción, llegó el momento de crear prototipos animados con los que simular la interacción que los usuarios iban a experimentar al interactuar con Compressflow. Para ello, se utilizaron las herramientas puestas a disposición por Figma. A continuación se incopora un link al prototipo inicial, fundamental para terminar con la primera etapa del diseño de la plataforma.
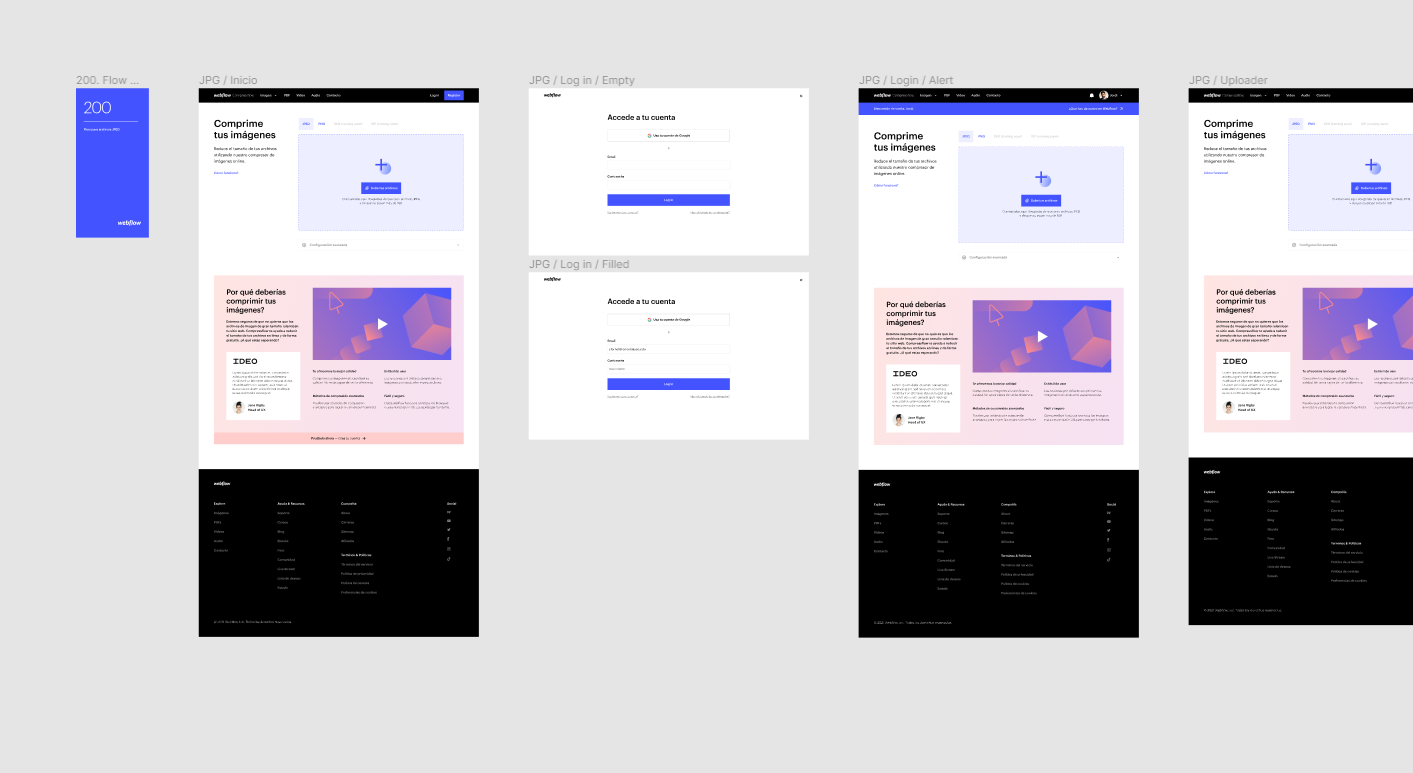
03. Ejemplo del archivo de Figma y el sistema de etiquetaje.
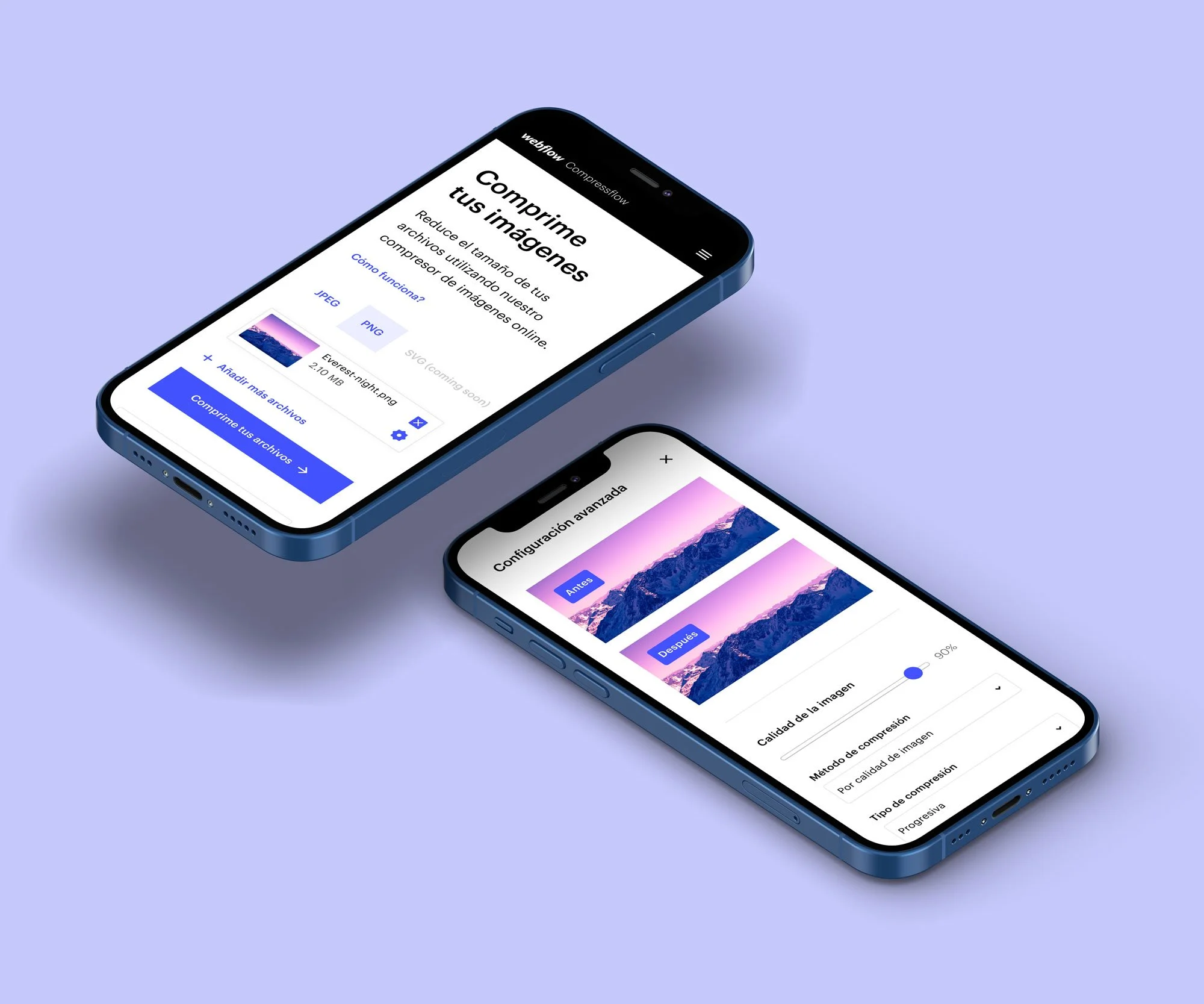
04. Selección de pantallas para dispositivos móviles.
05. Vista detalle del prototipo animado para Desktop.
Siguientes pasos:
Evaluando la usabilidad
Tras haber definido el prototipo que reflejaba los dos escenarios de uso de la herramienta de compresión de imágenes de Webflow se decidió llevar a cabo un proceso de investigación y evaluación de la usabilidad de los prototipos con el objetivo de comprender más detalles acerca de la plataforma de la que se disponía, para posteriormente proponer ciertos cambios con los que mejorar la interfaz y la experiencia de los usuarios al utilizara. Para ello, se estimó oportuno llevar a cabo dos métodos de testeo diferentes.
Etapa 1: Tests de ususario
El primer método utilizado para evaluar la usabilidad de la interfaz fue llevar a cabo dos tests de usuario con los que evaluar tanto las funcionalidades prototipadas como los aspectos visuales y jerárquicos de la plataforma. Para ello, se trabajó en un test de usuario que pidiera a los participantes que realizaran dos tareas concretas utilizando la interfaz, de manera que se pudieran detectar las dificultades que experimentaran, así como los errores en el diseño de la plataforma.
06. Foto del User Test donde podemos observar como una de las personas participantes interactúa con el prototipo.
Etapa 2: Análisis heurístico
Para redondear la investigación, se propuso realizar un análisis heurístico del prototipo con el fin de investigar de una manera más académica los posibles problemas en la interfaz sin la necesidad de implicar usuarios. En este caso, el análisis se llevó a cabo haciendo una referencia cruzada entre el diseño de la plataforma y los principios heurísticos de Jakob Nielsen.
Gracias a este análisis, se pudieron identificar diversos errores y problemas con los que los potenciales usuarios se podrían haber encontrado a la hora de utilizar el prototipo, de manera que posteriormente se pudieran modificar cambiando los diseños para que estos errores no llegaran a ver la luz del día una vez llegada la fase de implementación del prototipo.
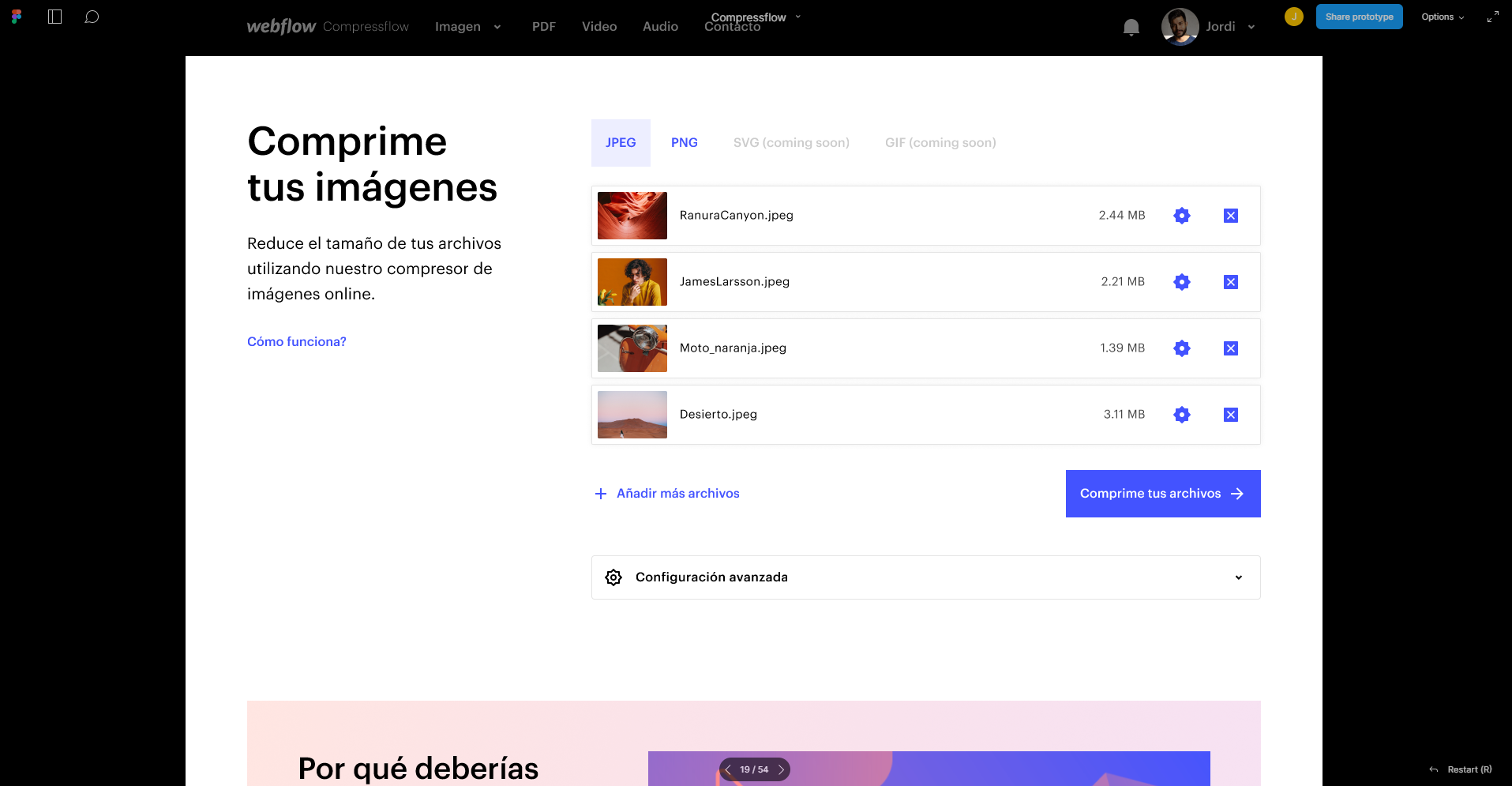
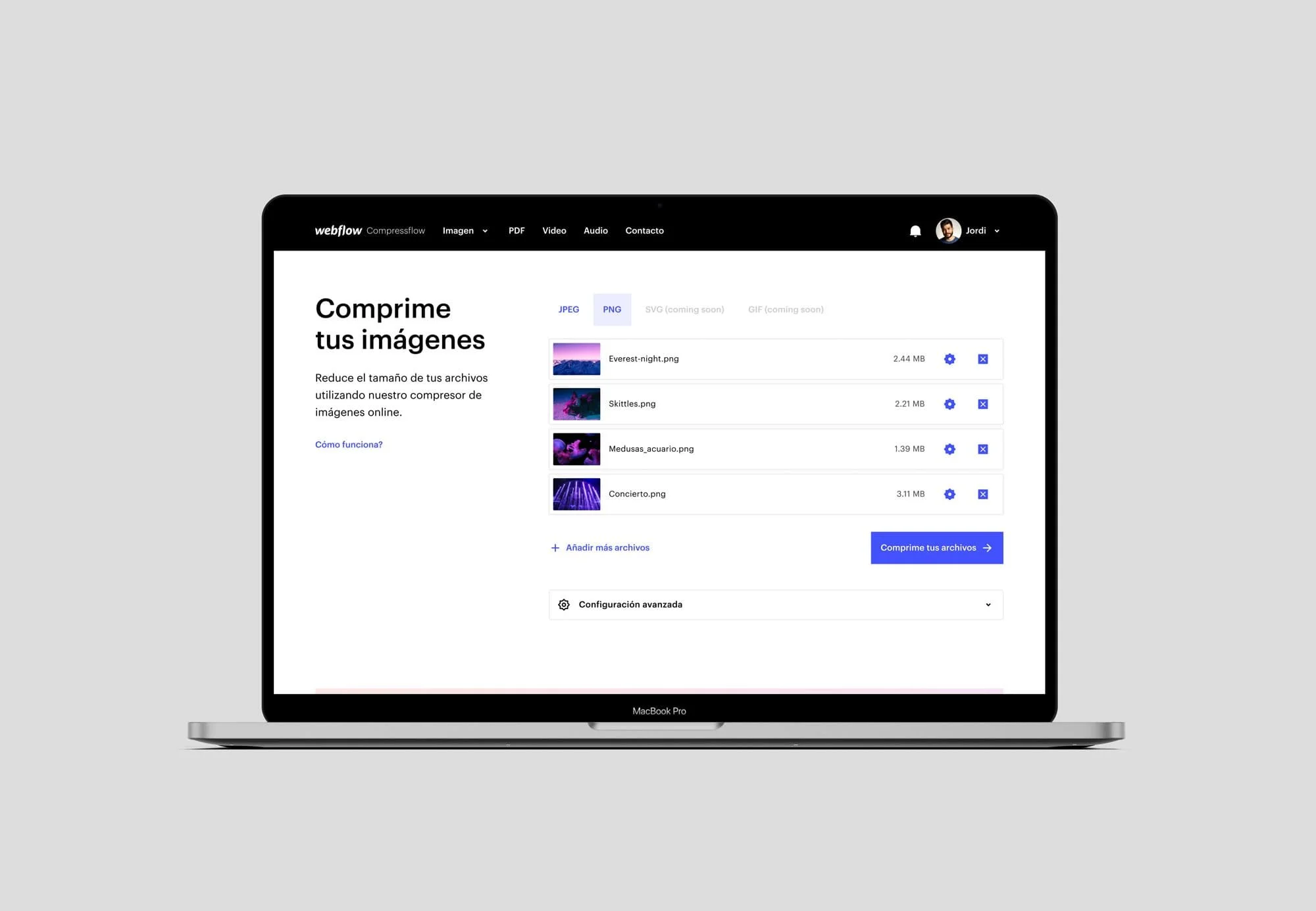
07. Mockup de una de las páginas del prototipo de Compressflow, donde se puede apreciar el resultado final de la plataforma.
Fase final:
Implementación de los cambios y mejoras
Con el objetivo de concluir el proyecto, era necesario implementar los cambios detectados durante la fase de evaluación de la usabilidad dentro del prototipo, de manera que este se pudiera librar de dichas impurezas y se pudiera perfeccionar su funcionamiento.
Si bien este fue un proceso de conceptualización de mejoras, también existieron algunos cambios relacionados con las animaciones en el prototipo, así como el lenguaje utilizado para confeccionar el tejido verbal de la plataforma. A continuación se puede observar una captura del reporte de cambios generado, los cuales se pueden ver en acción en la nueva versión del prototipo final que se puede encontrar en el siguiente enlace:
El resultado
Tras crear el prototipo y evaluar su usabilidad, se ha conseguido obtener una versión beta de la interfaz que puede ser publicada (con el previo trabajo de implementación y development de la plataforma). La interfaz obtenida no solo cumple con los requisitos de usuario y las funcionalidades establecidas en el brief, sino que además las implementa haciendo gala de un lenguaje visual simple y eficiente, siguiendo patrones y cánones de interacción del mercado actual y asegurándose de que la usabilidad está a la altura de las expectativas de los usuarios de Compressflow.
APRENDIZAJE PRINCIPAL
Para crear una herramienta sostenible es imprescindible crear un sistema de componentes que permitan sistematizar los patrones de diseño y la implementación visual de la marca, de manera que se pueda afrontar el diseño de interfaces complejas (y con muchas pantallas) de una manera rápida, efectiva y consistente.
HERRAMIENTAS & SOFTWARE UTILIZADO
Figma
Adobe Indesign
Adobe Photoshop