Mejorando la experiencia de los usuarios que usan el sistema de seguimiento de pedidos de Just Eat Takeaway
Cada dia miles de clientes en todo el mundo usan Just Eat Takeaway.com para pedir comida o realizar sus compras. Para hacerlo, navegan por la aplicación, seleccionan artículos, completan el pago y llegan a la pantalla de seguimiento de pedidos para obtener actualizaciones en vivo.
Detrás de este proceso aparentemente sencillo se esconde una compleja red de acciones. Los restaurantes o tiendas aceptan y preparan pedidos, mientras que el sistema de JET se coordina con los repartidores que tienen que afrontar diferentes condiciones para cumplir con sus entregas. Factores como la alta carga de trabajo en los restaurantes, la disponibilidad de repartidores o el nivel de tráfico local añaden capas de complejidad. Además, las expectativas de los clientes varían mucho; algunos monitorean de cerca las actualizaciones del seguimiento, mientras que otros participan no interactúan con ellas.
La pantalla de seguimiento de pedidos sirve como punto focal para los usuarios que buscan actualizaciones apropiadas y útiles. Pero determinar las "actualizaciones adecuadas" y diseñar una interfaz de usuario que equilibre la cantidad de información sin abrumar a los usuarios conlleva sus desafíos. Este caso de estudio ofrece información sobre nuestro proceso de diseño y destaca algunas de las consideraciones y obstáculos clave con los que nos encontramos.
El proyecto en pocas palabras…
EL OBJETIVO
A principios de 2023, como parte del equipo de diseño para Customer de JET, empezamos un proceso integral para revisar la experiencia de usuario (UX) y la interfaz de usuario (UI) de toda la aplicación Just Eat. Esta iniciativa fue en parte una anticipación a la publicación del rediseño de nuestra aplicación y web globales previstas para 2024.
EL ENFOQUE
Llevamos a cabo investigación con usuarios, tests de usabilidad y evaluaciones heurísticas para identificar puntos débiles y oportunidades. Luego implementamos mejoras centrándonos en mejorar la forma en la que comunicamos los estados de los pedidos, la jerarquía de información de la interfaz de usuario, la experiencia de seguimiento de pedidos y todas las funciones de accesibilidad.
MI RESPONSABILIDAD
Como miembro del equipo de diseño para Customer (Cliente final), contribuí a los esfuerzos de rediseño aportando información, ayudando a realizar investigaciones de usuarios y colaborando estrechamente con equipos multifuncionales de diseñadores y desarrolladores para diseñar y desarrollar una experiencia completamente funcional.
“¿Cómo proporcionamos a los clientes la información correcta en el momento adecuado?
– La pregunta clave que intentamos resolver durante el proceso de rediseño de la UX/UI
What ¿Cuáles fueron los principales problemas?
To understand where opportunities and challenges lay, it was important to start from observed problems with our platform (screenshot below).
Para comprender dónde se encontraban las oportunidades y los desafíos, era importante partir de los problemas observados en nuestra plataforma (captura de pantalla más abajo).
Las limitaciones de nuestra antigua interfaz de seguimiento de pedidos limitaban nuestra capacidad para implementar mejoras de manera efectiva. Con Just Eat Takeaway.com ampliando sus servicios de entrega para incluir compras en supermercados, productos electrónicos e incluso juguetes, nuestro sistema de seguimiento anterior se no era suficientemente escalable para adaptarse a esta nueva dinámica.
Realizar un pedido debe ser una experiencia sin preocupaciones, positiva y, sobre todo, confiable. Queríamos ser más empáticos y solidarios durante toda la experiencia de seguimiento del pedido.
Identificamos la necesidad de mejorar la información que recibían los clientes mientras esperaban sus pedidos. Nos dimos cuenta de que los usuarios a menudo no podían comprender exactamente todo lo que estaba sucediendo, en gran parte debido a las comunicaciones de los estados de los pedidos que les estabamos proporcionando. Estos estados eran variables según el tipo de pedido y las actualizaciones que nos daban los restaurantes, entre otros factores. Queríamos ser más consistentes, claros y confiables, independientemente del tipo de pedido.
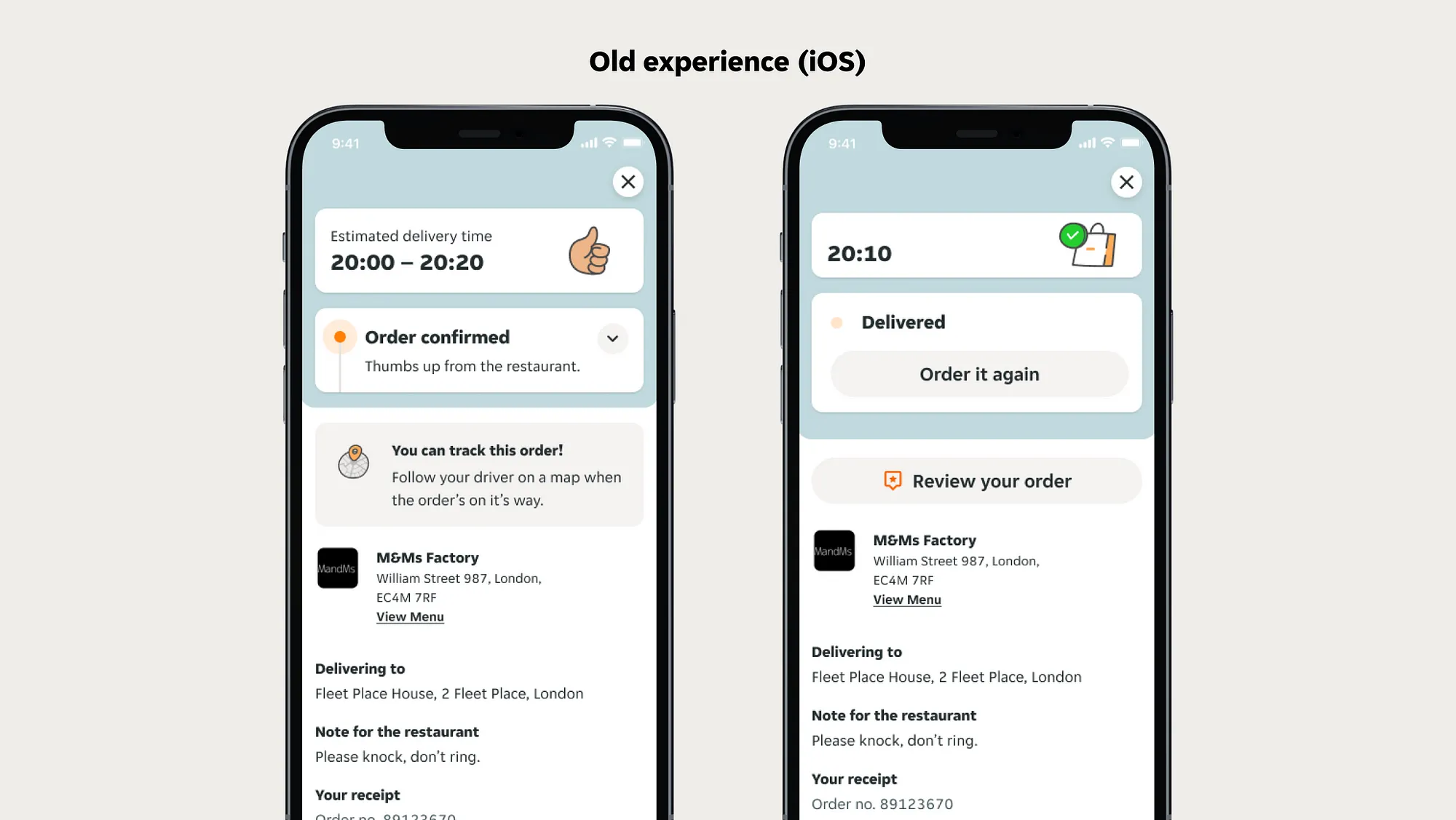
01. La antigua experiencia de seguimiento de pedidos en iOS
Mejorando la experiencia para los estados del pedido
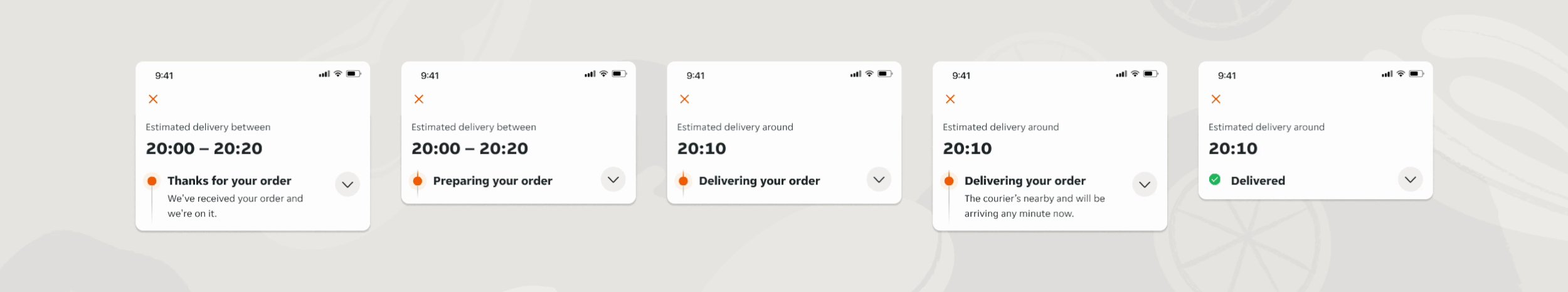
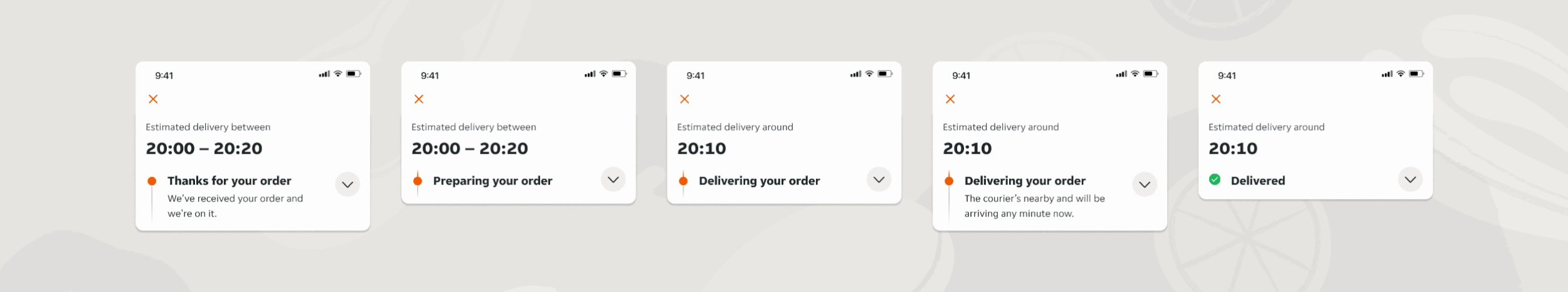
La pantalla de seguimiento de pedidos se centra en mostrar la hora estimada de llegada del pedido y sus actualizaciones, lo que nos permite formar modelos mentales de los usuarios basados en expectativas y experiencias pasadas. Sin embargo, las respuestas de muchos de los usuarios durante la investigación nos indicaron varias inconsistencias como consecuencia del uso de diversos tipos de notificaciones en la interfaz. Para los pedidos entregados por restaurantes que usan sus propios repartidores, los estados disponibles eran muy limitados, algo que generaba ambigüedad. Por el contrario, los pedidos entregados por los repartidores empleados por Just Eat mostraban estados muy detallados detallados y centrados en la logística, lo que contribuía a una experiencia inconsistente.
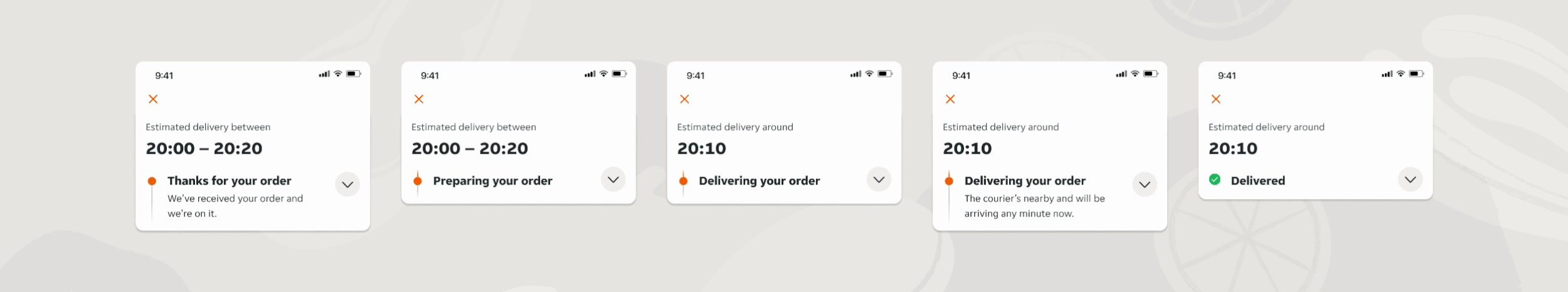
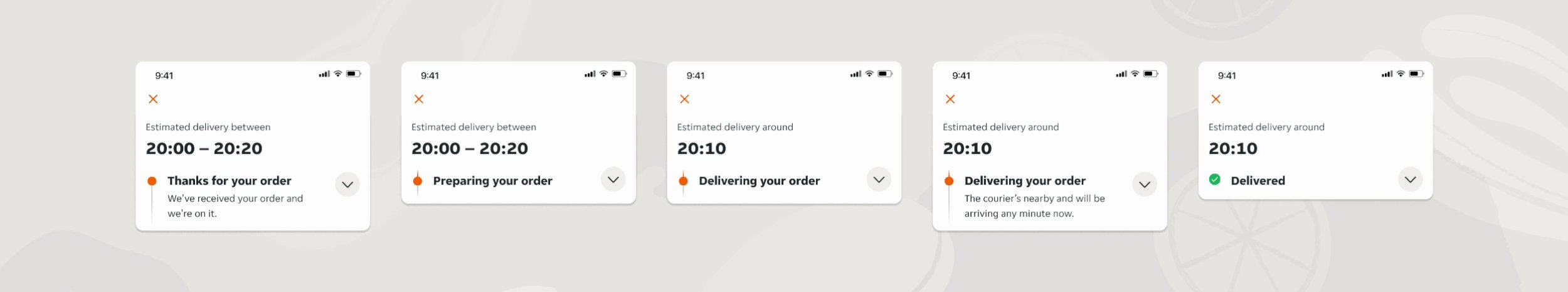
Para solucionarlo, rediseñamos los estados de los pedidos para lograr un equilibrio entre transparencia y claridad. A través de múltiples iteraciones, establecimos un proceso central compartido por todos los pedidos, simplificando los pasos clave y ofreciendo información más detallada a través de subestados. Por ejemplo, "Esperando la confirmación" se reemplazó por una comunicación proactiva para pedidos no confirmados para mantener una experiencia positiva. Las pruebas A/B validaron estos ajustes, garantizando una implementación efectiva a nivel mundial y reduciendo el volumen de llamadas al departamento de servicio al cliente.

La importancia de la jerarquía de la información.
Como diseñador de producto, es fundamental crear interfaces que no sólo sean visualmente atractivas sino que también funcionen de forma eficaz. Comprender las preferencias y necesidades de los clientes fue nuestro enfoque central durante todas las sesiones de investigación.
Aprendimos que después de realizar el pedido, la mayoría de los clientes suelen comprobar el tiempo de entrega estimado y el estado del pedido antes de dejar sus teléfonos a un lado. Sin embargo, una parte importante de los usuarios supervisa activamente sus pedidos, especialmente en caso de problemas inesperados. Por lo tanto, es importante asegurarse de que toda la información necesaria esté disponible.
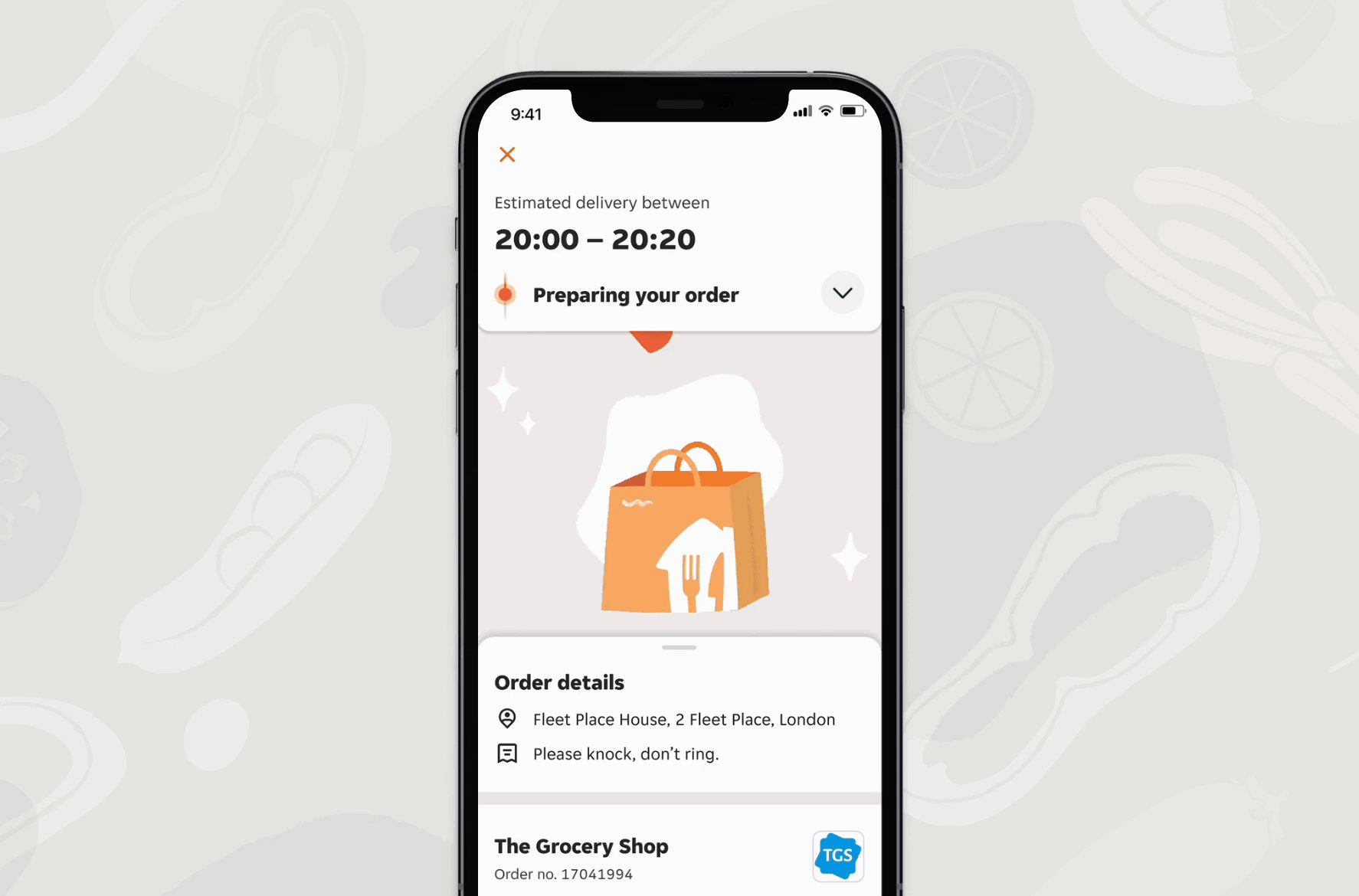
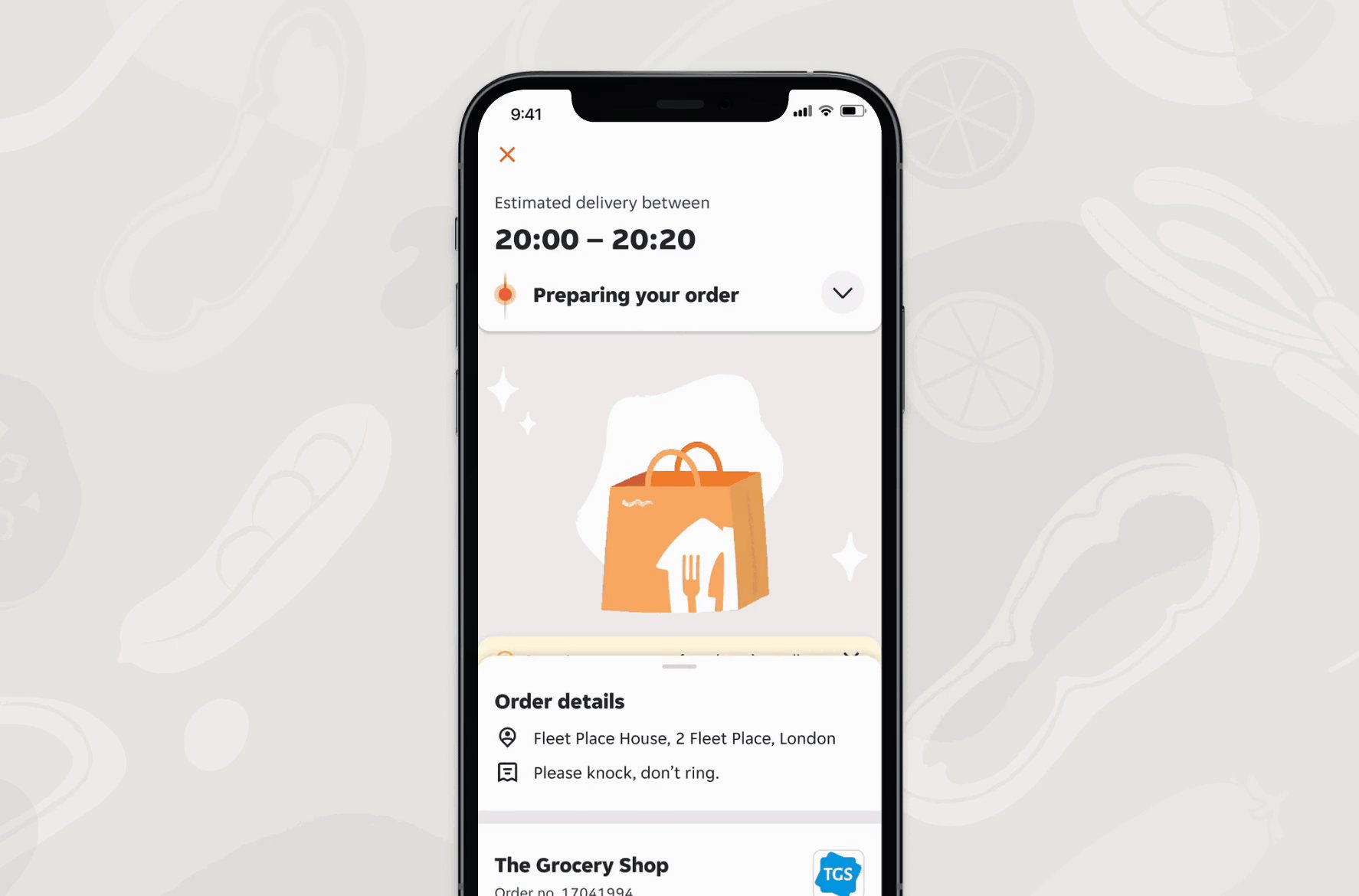
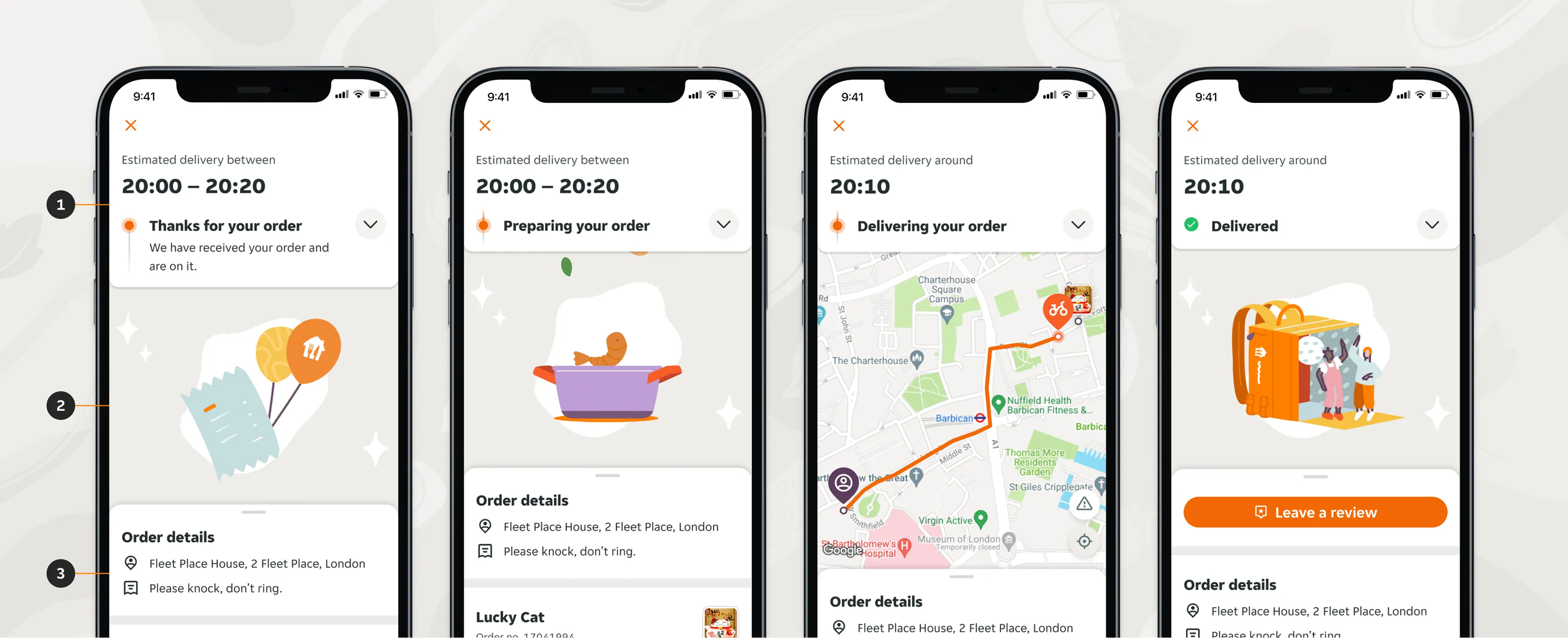
Para abordar el desafío habitual que representa el espacio limitado en la pantalla, la interfaz de seguimiento de pedidos se divide en tres secciones: la sección superior muestra la hora de llegada y el estado de los pedidos (1), la sección central presenta ilustraciones o mapas animados (2) y la sección inferior proporciona detalles adicionales (3).

Creando nuevos componentes de interfaz de usuario y pensar de forma innovadora: la ‘stacked notification’
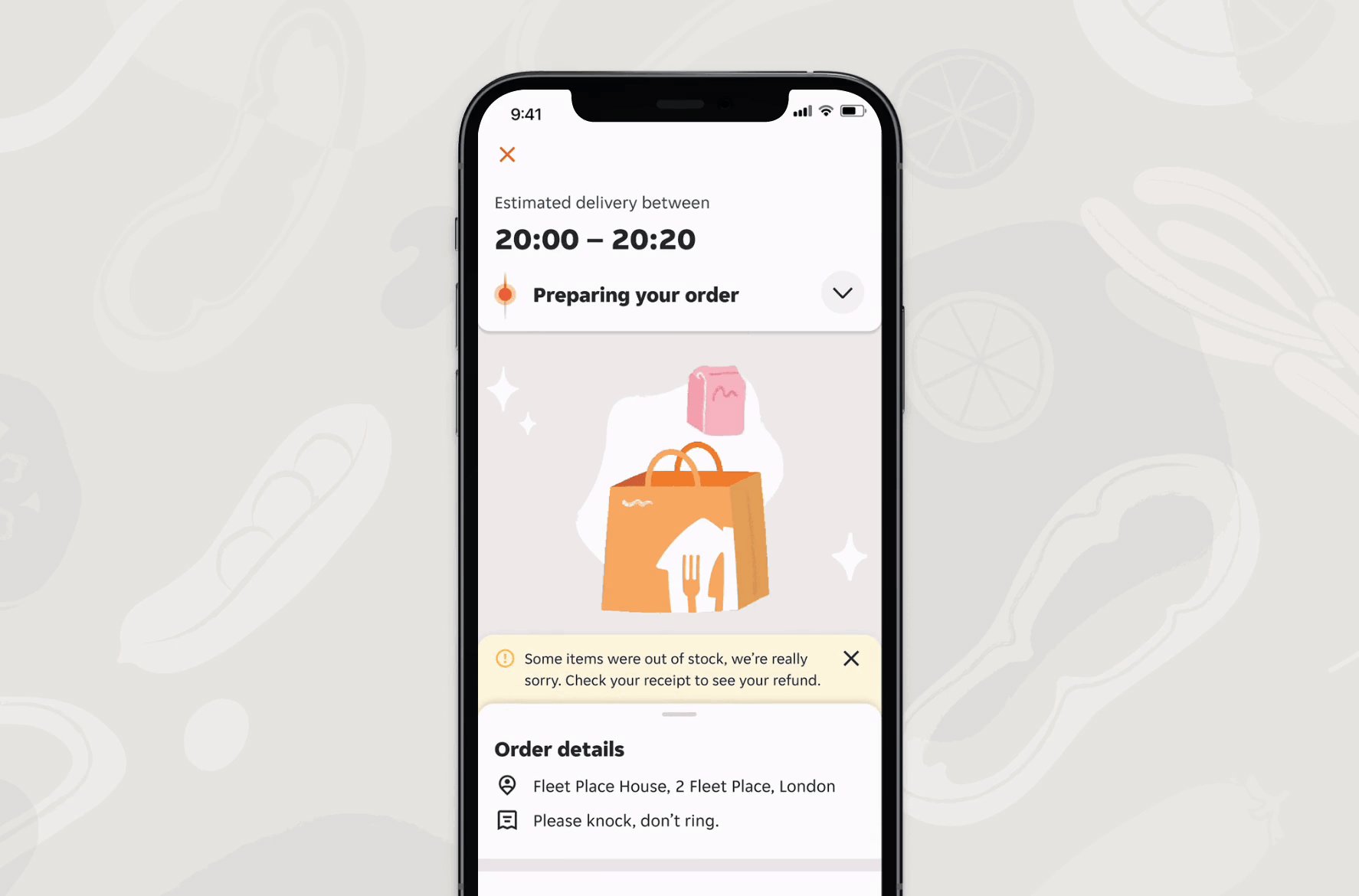
Para informar discretamente a los usuarios sobre eventos importantes durante el proceso de pedido, introdujimos las ‘stacked notifications’. Estas notificaciones informan sutilmente a los usuarios sobre sucesos críticos, como artículos agotados o retrasos en la entrega, lo que garantiza que permanezcan informados sin abrumar la pantalla con información.
02. Un prototipo animado de una ‘stacked notification’ anunciando que hay artículos no disponibles.
Detalles de pedido mejorados
En la parte inferior de la interfaz también realizamos mejoras para los detalles del pedido. Por ejemplo, mejoramos el diseño del recibo para que solo muestre información esencial. Descubrimos que la mayoría de los usuarios necesitaban una breve descripción general de su pedido, pero sólo un pequeño porcentaje necesitaba un desglose completo. Al mostrar un resumen del pedido, reducimos la sobrecarga de contenido y, al mismo tiempo, permitimos que aquellos clientes que necesitan un desglose completo puedan acceder a él con un simple toque.
03. Diseño del recibo mejorado, con un desglose completo disponible para aquellos que necesitan información más detallada.
Experiencia de seguimiento mejorada
A muchos de los clientes les gusta poder hacer un seguimiento del estado de su entrega en un mapa, pero a veces ver que el pedido se acerca también puede hacer que los usuarios se sientan nerviosos. Por ejemplo, en grandes ciudades o zonas muy habitadas, los clientes suelen esperar junto a sus ventanas hasta que llega el repartidor y luego corren hacia la puerta para recibirlos para que no se equivoquen de puerta y su pedido tarde más.
Para que el seguimiento sea más fácil y menos estresante, simplificamos el diseño del mapa. También agregamos predicciones de ruta para que los clientes puedan tener una idea de cuándo llegará su pedido.
La importancia de una interfaz de seguimiento de pedidos accesible
Durante todo el proceso de rediseño, priorizamos la inclusividad y la accesibilidad asegurándonos de que los usuarios con diversas habilidades y contextos puedan navegar fácilmente por la pantalla de seguimiento de pedidos. Fue muy importante que la implementación admitiera funciones básicas de accesibilidad como el uso fuentes ampliadas, niveles de alto contraste y configuraciones de "movimiento reducido", los cuales fueran beneficiosos para los usuarios con discapacidades visuales y sensibilidad al movimiento. También adaptamos nuestras aplicaciones para adaptarse a pantallas grandes y pequeñas, así como asegurarnos de que el modo oscuro funcionaba con fluidez.
Un ejemplo de ello son los comentarios de los usuarios que nos revelaron los desafíos que enfrentaban quienes usaban fuentes ampliadas, especialmente al acceder a la pantalla de seguimiento de pedidos, donde el mapa de seguimiento del pedido en vivo resultaba difícil de usar. Para abordar estos problemas, consideramos de manera proactiva las necesidades de los usuarios desde el principio y realizamos pruebas exhaustivas durante todo el desarrollo para no tener problemas en el futuro.
04. Izquierda: dispositivo con la configuración de tamaño de fuente aumentada. Derecha: modo oscuro.
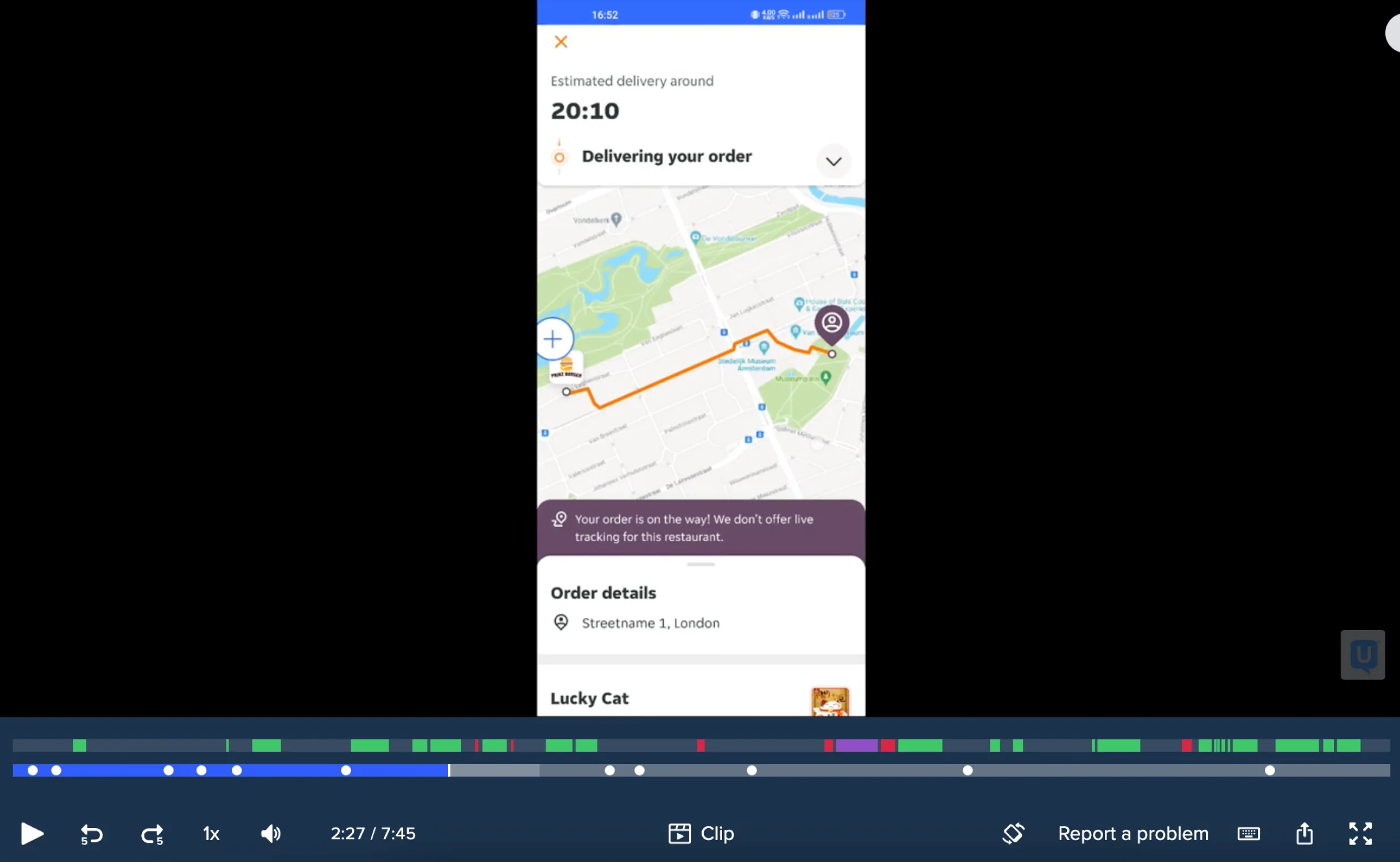
05. Una captura de pantalla de un video que muestra la interacción con un participante en las evaluaciones.
El resultado
El sistema de seguimiento de pedidos renovado en la aplicación Just Eat refleja nuestro compromiso con los usuarios para ofrecerles una experiencia fluida, transparente y agradable. Al abordar múltiples desafíos clave e implementar principios de diseño centrados en el usuario, sentamos las bases para una innovación y mejora continuas en la experiencia del usuario final.
MI MAYOR APRENDIZAJE
Tener en cuenta escenarios centrados en la accesibilidad desde el principio y realizar pruebas durante todo el desarrollo nos permitió abordar los problemas de manera proactiva. Este enfoque nos ayudó a anticipar los desafíos y optimizar la accesibilidad de la aplicación, garantizando una experiencia perfecta para todos los usuarios.
HERRAMIENTAS Y SOFTWARE UTILIZADOS
Figma
usertesting.com