How I contributed to creating Cardano, a new Design System for Lloyd’s of London
Lloyd’s of London has been around for some time now, and while its business has always been at the forefront of the global insurance market, their digital platforms have not enjoyed the same level of success.
The speed at which the market ran and the way Lloyd’s had to conduct their business had resulted in a great number of different (and very non-consistent) interfaces and products across the company’s digital ecosystem. Thanks to the new approach proposed by the Future at Lloyd’s programme, this was soon going to be part of the past.
The project in a nutshell…
THE OBJECTIVE
As a key piece of the strategy implemented by the Future at Lloyd’s programme, Cardano was born to solve bring more clarity, governance and efficiency to Lloyd’s digital ecosystem. To do so, we had to think of a new systematic approach to design, which would provide a single source of components, patterns and styles that would help unify all the disjointed experiences across their digital products, making them visually cohesive and appearing to be part of the same digital ecosystem.
THE APPROACH
Cardano needed to provide support to all teams at Lloyd’s which are part of the Digital Transformation Programme and literally set the standards for the entire UI on all their products. To do so, we took existing products, identified their needs and those of the designers working on them, and designed components and patterns which would solve their problems. We needed to do that offering a degree of flexibility due to the different natures of the digital products at Lloyd’s, to make sure that our work would be scalable, future-proof and easy to adopt.
MY ROLE
As a product designer, I worked on conceptualising, developing and maintaining the design system and its components, as well as looking after the documentation and associated style guides. I also acted as an advocate for the design system across the company, promoting the benefits of its usage around teams and helping them adopt the system by showing how components work and should be used.
“Cardano is more than a toolbox or pattern library. It’s an evolving product, supported by a community, serving design and development disciplines within Lloyd’s.”
– Design System team statement
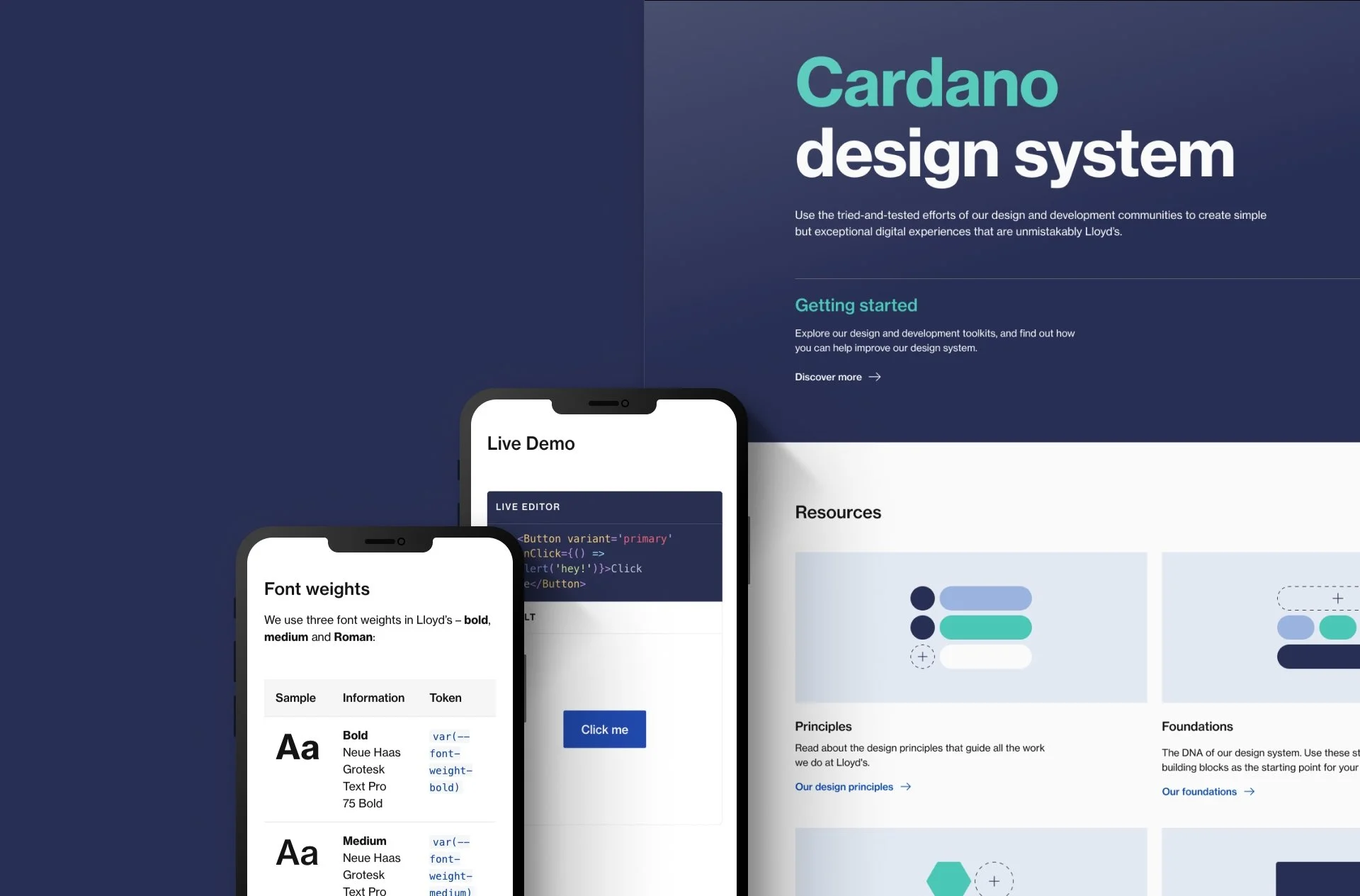
01. A sample of Cardano’s foundations, including grids, colour, icons, typography and spacing.
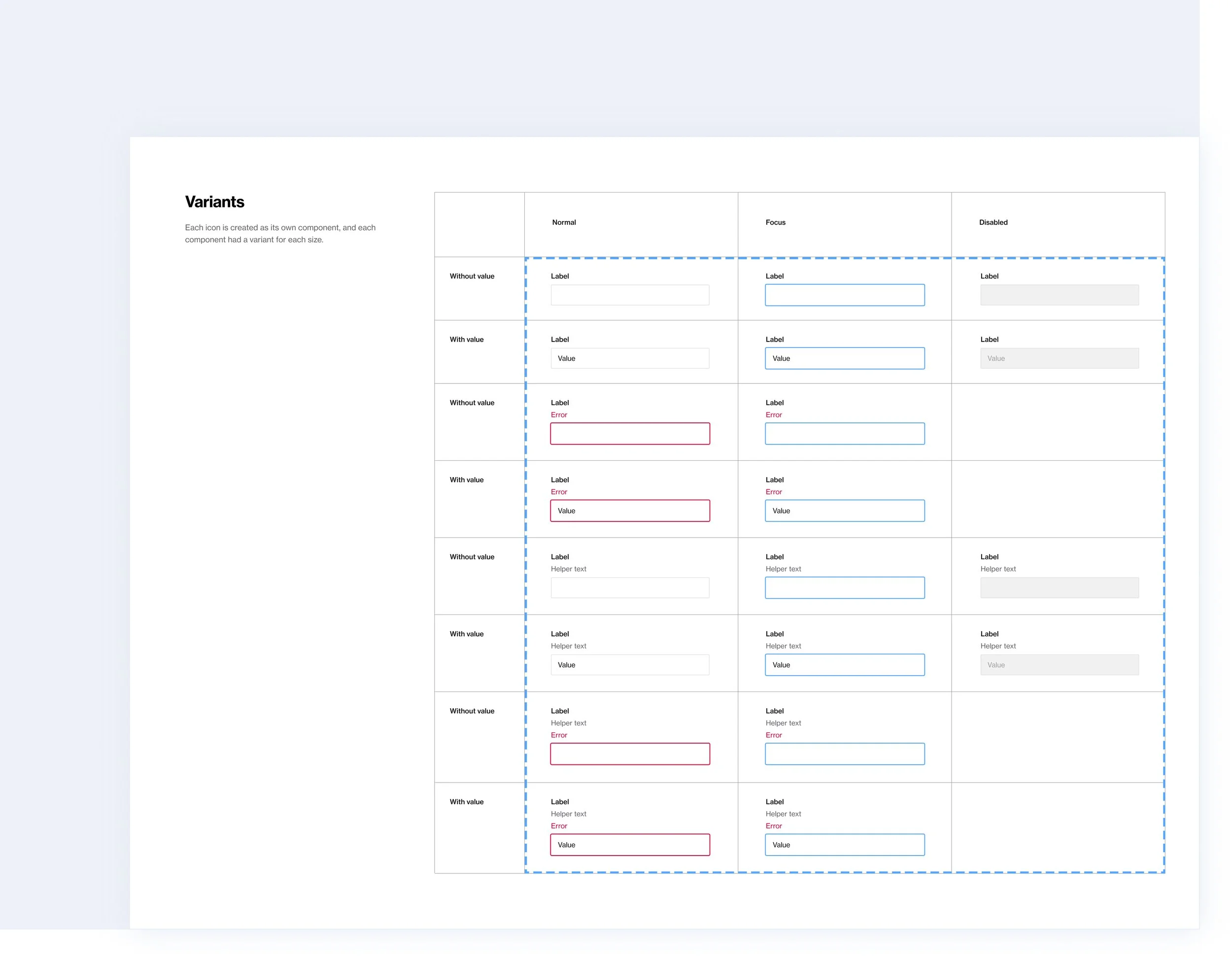
02. Table of variants for the ‘Form field’ component
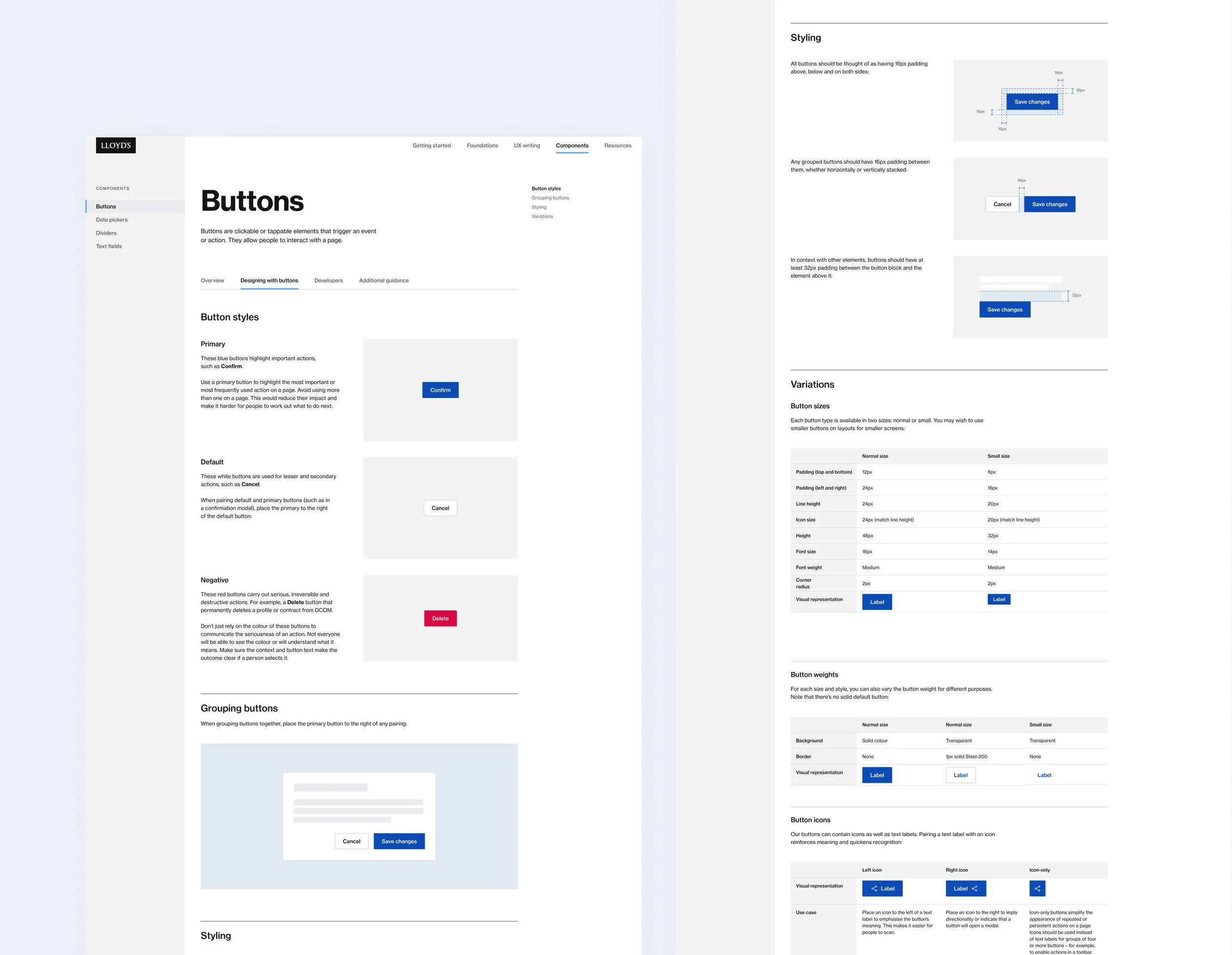
03. An overview of the buttons documentation page
04. Overview of the Component creation process
A bit more about my responsibilities at Lloyd’s
Coming from an Information Design background, I’ve always considered myself as a very thorough person, with lots of attention to detail, a keen eye for pixel perfect design and someone who likes to keep their design files clean and tidy. However, the work I carried out while working on Cardano taught me that you need to think of every single detail (however small it may be) if you want to keep a system from falling apart.
When designing a component, I needed to be sure that every little detail (colour, spacing, typography…) was accounted for, otherwise it would mean that not only the component wouldn’t be up to standard in my files, but in the files of over 40+ designers and developers.
“Documentation is as critical as our designs”
As well as designing components, another one of my responsibilities included providing documentation which meticulously explained my thought process and the decisions behind my design work. This not only helped other designers understand how to use and adopt the components I created, but contributed to develop the way in which design should be communicated and delivered at Lloyd’s of London.
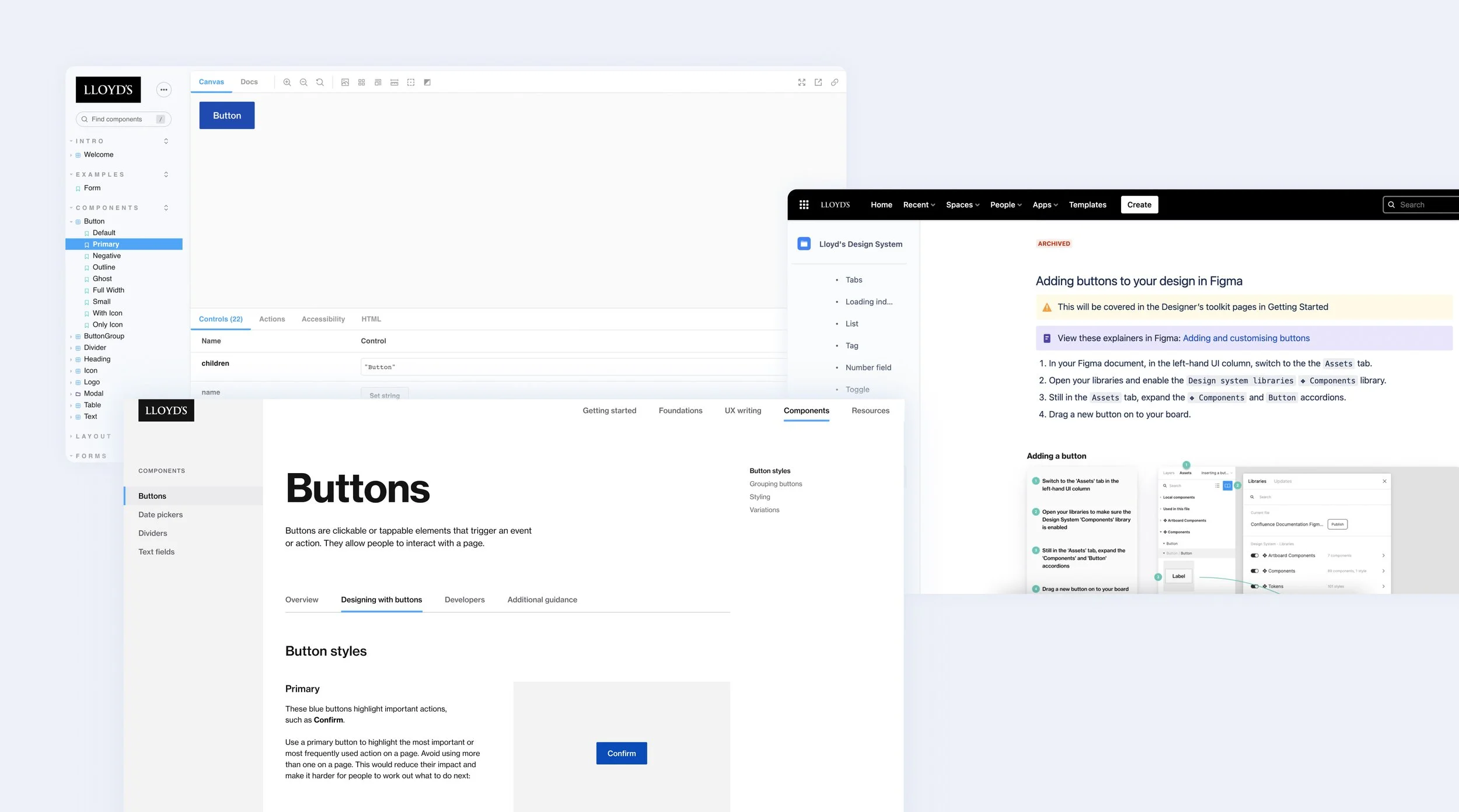
05. Cardano uses it’s own website, Storybook and Confluence to host design, code and documentation.
And what about governance?
“Ah! I’ve got your back, here’s a component fresh out of the kitchen!”
When you create components and patterns (and their documentation), you just can’t expect they will release themselves and will be adopted by everyone right away. It doesn’t work like that, and it shouldn’t. You need a governance process which will help you navigate how they are announced, released, adopted and used by others.
To help with this, the Design System team hosted fortnightly crits which helped us bring the teams together and work collectively on the Design System. During those critique sessions I would regularly share my work in progress with the objective of gathering feedback which would help me improve the functionality and visual look of my designs.
“How can we help other teams?”
When it comes to governance, another one of my responsibilities was making sure that components and patterns were being adopted and used correctly by product teams.
Usually the biggest concern for these teams is getting work out the door, so I had to make sure that the integrity of the design system (and ultimately of Lloyd’s digital brand expression) was being protected. Building rapport was one of the most efective ways to achieve this, but ultimately I realised that there were three key factors I needed to communicate to make sure the other product designers and I would be on the same page:
Design system components could help them get up to 90% of the way there, but not 100%.
They won’t always have (or be able to find) a component that does what they need.
They will always have questions about the design system, and I should do my best to answer them and provide clarity.
05. We used Miro to drive the Cardano Crits.
06. An example of some Design System components used in the Lloyd’s Virtual Room App.
The result
With the first release of Cardano we have already seen how the goals set at the beggining are already being achieved. For instance, Cardano has maximised the speed and quality of digital design and development at Lloyd’s of London. It has also contributed to freeing up designers and developers from solving the hard problems and actually letting them focus on their products’ experiences. But not everything is about efficiency: Cardano has also helped improve the communication between teams and disciplines by providing common frames of reference and hosting meaningful discussions about Lloyd’s design direction and best practice.
KEY LEARNING
It’s critical that you first define what should be part of your system and how should it be designed to accommodate the needs of the users and the products they are creating. It’s very tempting to use existing patterns/components and jump right into production, but if you don’t invest time into researching and understanding your users’ and products’ needs, you will eventually find out that what works for someone might not work for you.
TOOLS & SOFTWARE USED
Figma
Confluence
Jira
Prototypr
Miro