How I contributed to creating Cardano, a new Design System for Lloyd’s of London
Just Eat Takeaway.com is the global leader in online food delivery and takeaway services, which embarked on a journey to enhance its user experience by developing a robust design system named PIE (Principles for Interfaces and Experiences).
This case study outlines my role as a product designer implementing and maintaining PIE, for the company's portfolio website.
The project in a nutshell…
THE OBJECTIVE
The primary objective was to create a cohesive and scalable design system that could be applied consistently across various digital touchpoints within the Just Eat Takeaway.com ecosystem. PIE aimed to streamline the design and development process, foster a unified brand identity, and enhance overall user experience.
THE APPROACH
My approach involved a collaborative and iterative process. I usually started with extensive research, analyzing existing design patterns and collating user feedback. The goal was to establish a solid foundation that could adapt to current and future design needs. Continuous communication and feedback loops were maintained to ensure alignment with colleagues and stakeholders.
MY ROLE
As a visual designer for Just Eat Takeaway.com's PIE design system, I worked on defining design principles and creating core components and patterns. I ensured accurate implementation and addressed challenges in the design-to-development transition. I also documented the system comprehensively, providing valuable guidelines for consistency and aiding new team members.
“Cardano is more than a toolbox or pattern library. It’s an evolving product, supported by a community, serving design and development disciplines within Lloyd’s.”
– Design System team statement
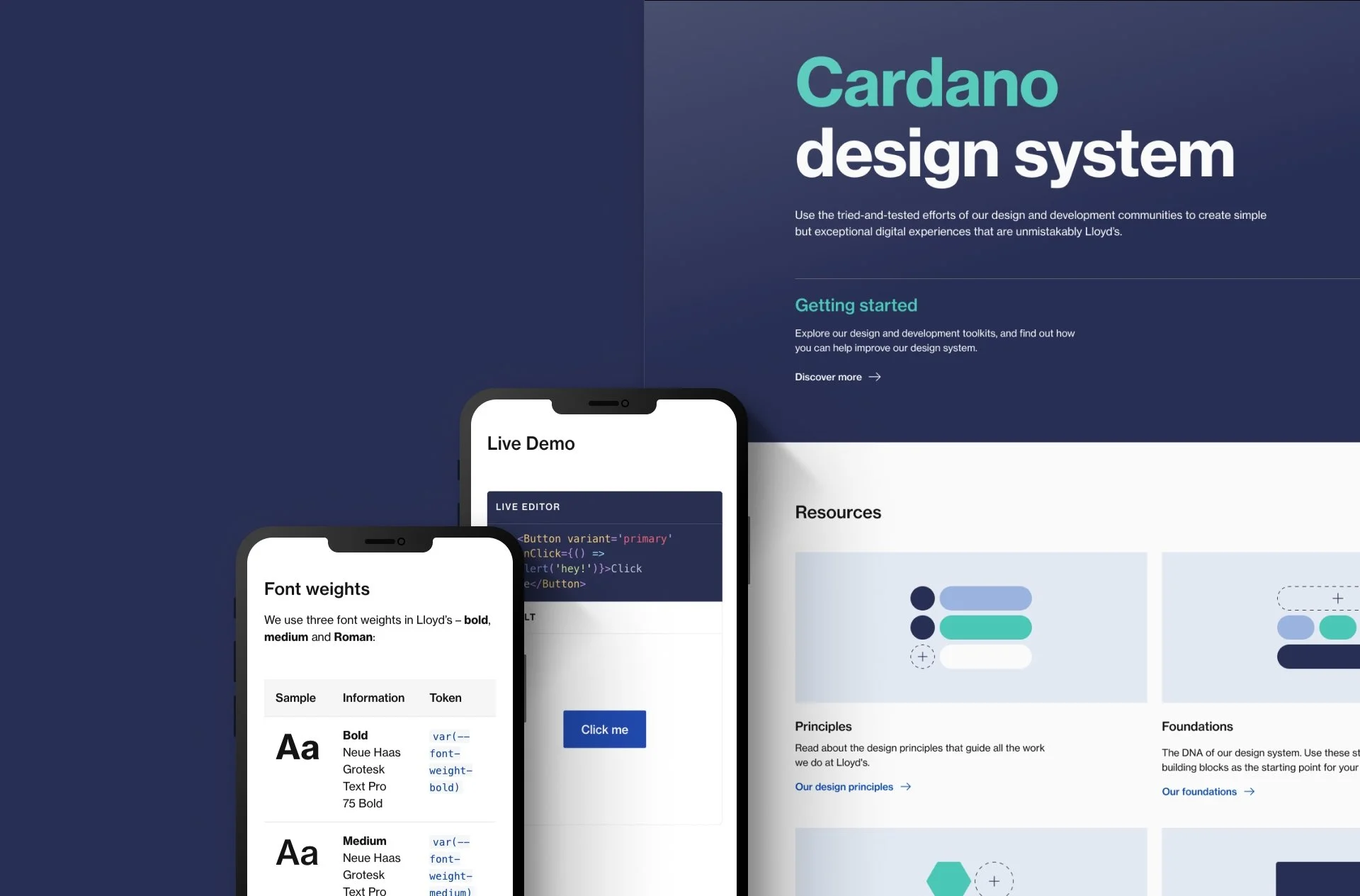
01. A sample of Cardano’s foundations, including grids, colour, icons, typography and spacing.
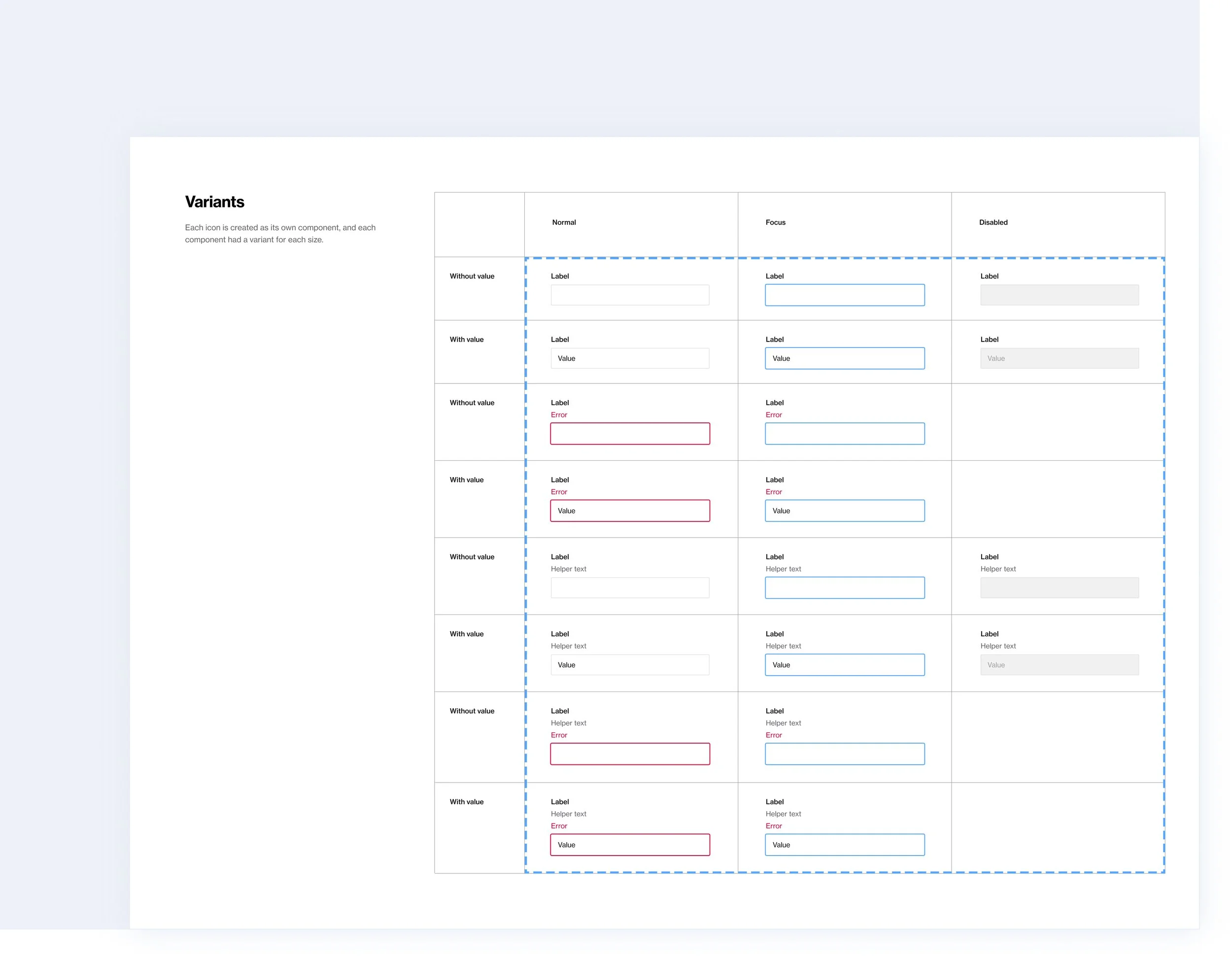
02. Table of variants for the ‘Form field’ component
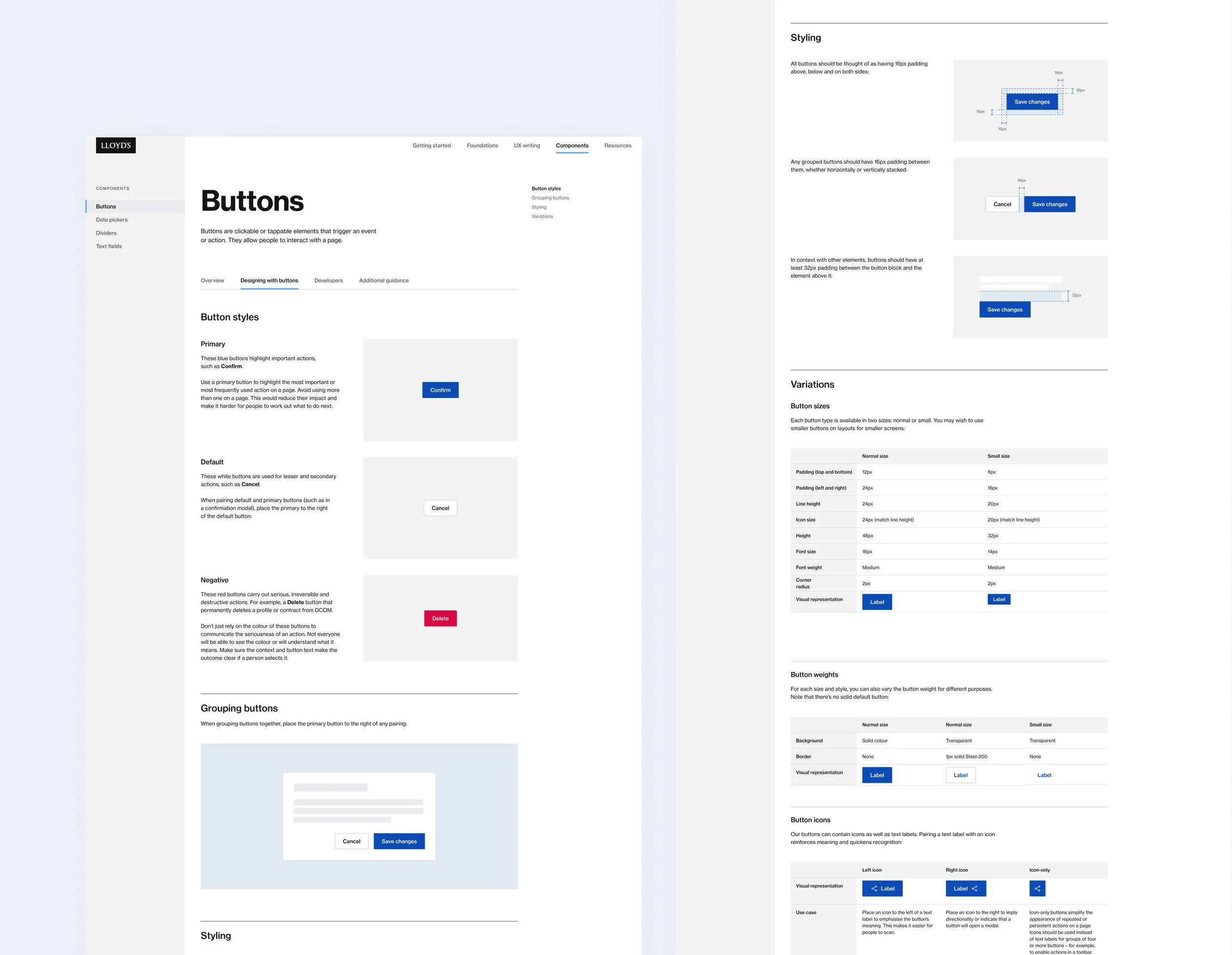
03. An overview of the buttons documentation page
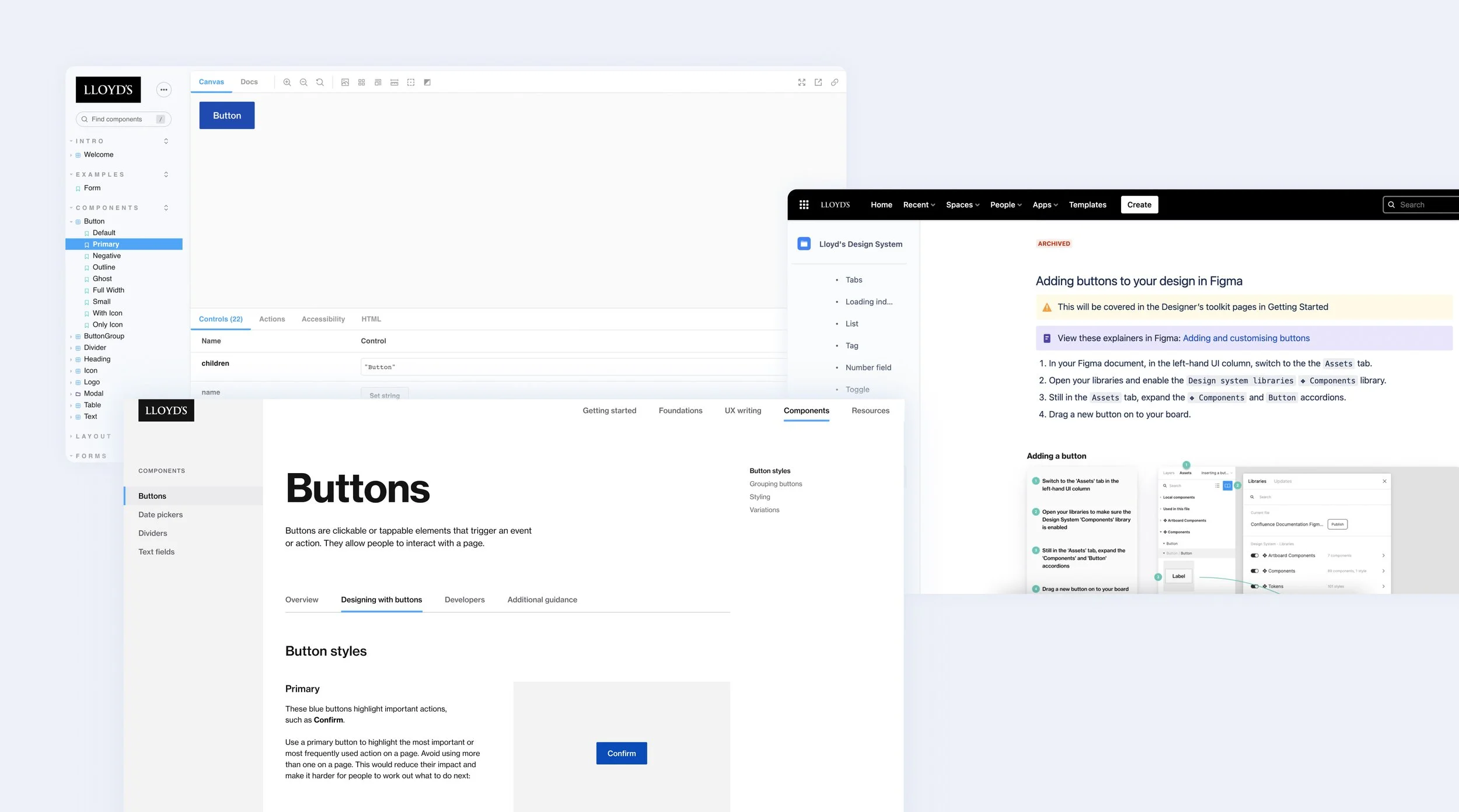
04. Overview of the Component creation process
A bit more about my responsibilities at Lloyd’s
Coming from an Information Design background, I’ve always considered myself as a very thorough person, with lots of attention to detail, a keen eye for pixel perfect design and someone who likes to keep their design files clean and tidy. However, the work I carried out while working on Cardano taught me that you need to think of every single detail (however small it may be) if you want to keep a system from falling apart.
When designing a component, I needed to be sure that every little detail (colour, spacing, typography…) was accounted for, otherwise it would mean that not only the component wouldn’t be up to standard in my files, but in the files of over 40+ designers and developers.
“Documentation is as critical as our designs”
As well as designing components, another one of my responsibilities included providing documentation which meticulously explained my thought process and the decisions behind my design work. This not only helped other designers understand how to use and adopt the components I created, but contributed to develop the way in which design should be communicated and delivered at Lloyd’s of London.
05. Cardano uses it’s own website, Storybook and Confluence to host design, code and documentation.
And what about governance?
“Ah! I’ve got your back, here’s a component fresh out of the kitchen!”
When you create components and patterns (and their documentation), you just can’t expect they will release themselves and will be adopted by everyone right away. It doesn’t work like that, and it shouldn’t. You need a governance process which will help you navigate how they are announced, released, adopted and used by others.
To help with this, the Design System team hosted fortnightly crits which helped us bring the teams together and work collectively on the Design System. During those critique sessions I would regularly share my work in progress with the objective of gathering feedback which would help me improve the functionality and visual look of my designs.
“How can we help other teams?”
When it comes to governance, another one of my responsibilities was making sure that components and patterns were being adopted and used correctly by product teams.
Usually the biggest concern for these teams is getting work out the door, so I had to make sure that the integrity of the design system (and ultimately of Lloyd’s digital brand expression) was being protected. Building rapport was one of the most efective ways to achieve this, but ultimately I realised that there were three key factors I needed to communicate to make sure the other product designers and I would be on the same page:
Design system components could help them get up to 90% of the way there, but not 100%.
They won’t always have (or be able to find) a component that does what they need.
They will always have questions about the design system, and I should do my best to answer them and provide clarity.
05. We used Miro to drive the Cardano Crits.
06. An example of some Design System components used in the Lloyd’s Virtual Room App.
The result
With the first release of Cardano we have already seen how the goals set at the beggining are already being achieved. For instance, Cardano has maximised the speed and quality of digital design and development at Lloyd’s of London. It has also contributed to freeing up designers and developers from solving the hard problems and actually letting them focus on their products’ experiences. But not everything is about efficiency: Cardano has also helped improve the communication between teams and disciplines by providing common frames of reference and hosting meaningful discussions about Lloyd’s design direction and best practice.
KEY LEARNING
It’s critical that you first define what should be part of your system and how should it be designed to accommodate the needs of the users and the products they are creating. It’s very tempting to use existing patterns/components and jump right into production, but if you don’t invest time into researching and understanding your users’ and products’ needs, you will eventually find out that what works for someone might not work for you.
TOOLS & SOFTWARE USED
Figma
Confluence
Jira
Prototypr
Miro