How I designed a documentation site for PIE, Just Eat Takeaway’s design system
Creating a design system documentation site can be a challenging but rewarding process, especially when you work for an organisation like Just Eat Takeaway, with hundreds of teams and products.
Design systems are an essential tool for organisations to maintain brand consistency, improve efficiency, and facilitate collaboration across product teams. But in order to achieve these aims, first we have to think about how we can easily share this information and keep it up to date. That’s where documentation sites come in.
In this case study I will share some of the benefits we achieved by publishing the first release of Just Eat Takeaway’s documentation site.
The project in a nutshell…
THE OBJECTIVE
Putting together an open-source documentation website which provided comprehensive information on the principles, components, patterns, guidelines, and best practices to developers, designers and other stakeholders who use or contribute to PIE.
THE APPROACH
First, we defined our objectives and learnt about our target audience through research, this allowed us to develop a content and information architecture strategy which would let us come up with a user-friendly interface aligned with the system's branding. We also tested the site thoroughly, prior to launching the site.
MY ROLE
My role was to supervise and take part in all stages of the process, including discovery, definition, development and delivery of the site. I also led the work to define the information architecture of the site, as well as delivering workshops with users to help define it. I was also responsible for designing and writing the contents on the site related to design.
“Creating a documentation site for a design system is no easy feat. It requires careful planning, collaboration and attention to detail to ensure that it meets everyone’s needs.”
– Note extract from an initial planning meeting
The discovery phase
In the discovery phase, I led the effort to define the objectives of creating a design system documentation website for JustEatTakeaway.com. This involved conducting meetings with stakeholders to understand the goals of the project, such as promoting consistency in design and development at JET, improving collaboration among teams and streamlining the adoption of PIE across our multiple platforms and products.
Additionally, and in collaboration with our internal research team, I conducted extensive research to gain insights into the needs and preferences of our users. This included gathering feedback from developers, designers, and other stakeholders through interviews. With this information I was able to develop a clear understanding of the user personas and their pain points, which guided the subsequent phases of the project.
01. Talk about content on the screenshot
The definition phase
A key benefit of designing a documentation site is the ability to organise content in a logical and intuitive manner, making it easy for users to find what they need. However, organising content can be a significant challenge, especially when different stakeholders have varying opinions on how information should be structured.
To address this challenge, involving all stakeholders in the planning and development process was crucial. This approach ensured that the needs of different user groups were considered and that everyone had a voice in the information architecture and content strategy definition phases.

02. A sample of some of the finished prototypes.
How did we define the information architecture of the site?
User research was the key to understand the needs of our multiple user groups. Along with the internal research team, we spoke to multiple stakeholders and potential users of the site to figure out what would be their expectations for the site and what contents they would like to find in it.
We also carried out story mapping exercises taking into account the learnings from the research, which helped us plan the work and think about a fitting information architecture strategy for the documentation site.
The development phase
This is the phase where we translated the content strategy into tangible design assets and written materials. I started by creating low-fidelity wireframes to visualize the layout and functionality of the documentation website. These wireframes served as a blueprint for the site's design, allowing for rapid iteration and feedback from stakeholders.
As well as the wireframes, I worked on writing the contents of the documentation, which included detailed explanations of our design principles, component documentation, usage guidelines, and best practices. Throughout this phase, I maintained a collaborative approach, seeking input and validation from team members and stakeholders to ensure the accuracy and effectiveness of the content.

Bridging the gap between designers and developers
A design system documentation site serves as a vital link between designers and developers, facilitating effective collaboration by providing accessible information tailored to both groups' needs. This bridge is essential, considering their differing levels of expertise.
By providing clear and concise explanations of technical terms, the documentation site can help designers better understand coding concepts and terminology. Similarly, providing enough context and examples can help developers understand how the design system will be used by designers in products, which can increase the efficiency of the development process.
03. Establishing communication between designers and engineers isn’t always easy.
The delivery phase
At the start of this phase I oversaw the delivery process to ensure a smooth transition from development to launch. This involved facilitating the handover of design assets and written materials to the engineering team for implementation. I provided guidance and support to engineers as they integrated the design system documentation website, addressing any technical challenges or discrepancies that arose during the process.
We also conducted mob testing sessions to rigorously test the site's functionality across different devices and browsers, ensuring a seamless user experience. Once the site passed testing, we proceeded with the official launch, accompanied by participation in Design Systems London to showcase our efforts to the broader design community.
04. An example of the same screen designed for both 'the ‘Pawtal’ and the app.
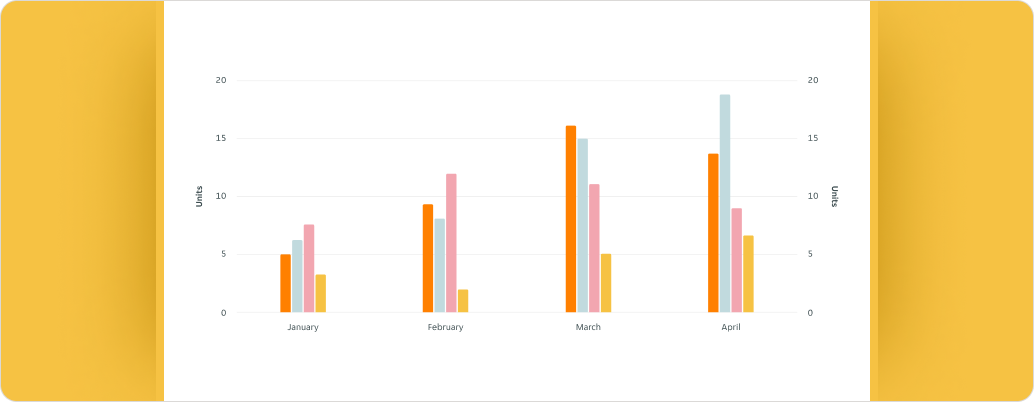
05. A component overview asset for the Data Visualisation page.
Hungry for more?
I authored a blog post to share the significance of this design system documentation site and its role in driving consistency and efficiency within JustEatTakeaway.com.
06. An overview of my Medium blog post.
The result
The new PIE documentation site enhances the productivity and creativity of all those who use it, acting as a global source of truth for all digital products at Just Eat Takeaway.com. The site has contributed to the success of the design system and increased user adoption, which we saw reflected as a +5 point increase in the net promoter score (NPS) compared to three months ago before the release of the site.
KEY LEARNING
Striking a balance between detail and brevity is essential. Offering users concise yet valuable information on the documentation site ensures clarity and ease of navigation. This clarity is vital for fostering user adoption and minimizing frustration among users.
TOOLS & SOFTWARE USED
Figma
Confluence